일주일 전에 정보처리기사 실기 시험 보고나서 한동안 아무 의욕 없이 지내다가
오늘에서야 다시 의욕이 되돌아온듯 하다.
그동안 많이 쉰만큼 오늘은 12시간동안 빡세게 개발했지!⭐🤸♀️
1. 게시글 공감 기능
- 각 게시글마다 공감 버튼을 누른 사용자의 uid를 Firebase DB에 저장
- 몇 명이 공감을 눌렀는지 실시간으로 반영하여 화면에 표시함
- 금방 구현할줄 알았는데 PostAdapter의 구조 변경이 많이 이루어져서 생각보다 시간이 오래 걸렸던 작업



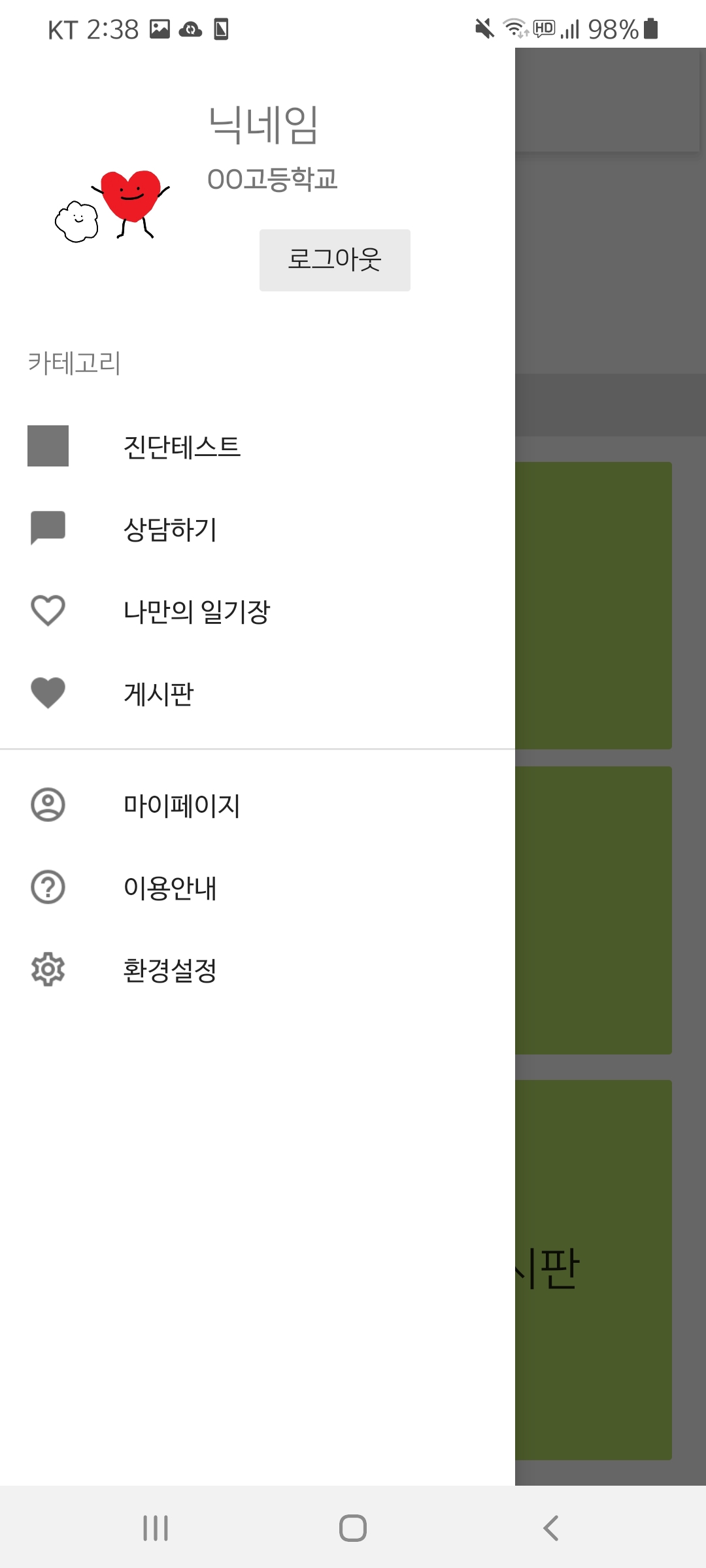
2. 메인 화면 사이드바 구현
- 메인 화면 좌측 상단 버튼을 클릭하면 사이드바가 나옴
- DrawerLayout, NavigationView를 이용하여 구현 (https://onelight-stay.tistory.com/86 참고)
- NavigationView는 headerLayout(헤더 부분)과 menu(메뉴 부분)를 포함함
- 각 메뉴를 클릭했을 때 해당 페이지로 이동하도록 구현함


3. 1:1 상담 채팅 날짜 표시
- 보통 메신저 앱을 이용할 때 각 날짜를 기준으로 가장 상단 부분에 날짜가 출력됨 → 이것을 구현
- 채팅 시간 표시도 구현할까 했으나, 사람간의 대화도 아닐뿐더러 사용자가 보낸 이후 몇 초만에 챗봇으로부터 답장이 오기 때문에 시간은 그닥 중요하지 않다고 판단하고 구현하지 않았음

4. 다크모드를 적용하지 않도록 수정
- 항상 기본모드로 폰을 사용해서 몰랐는데 다크모드일 때 앱을 접속하면 themes.xml (night)의 테마가 적용되는듯함
- 다크모드를 고려하지 않고 항상 동일한 테마를 제공하기 위해 스플래시.java에 다음 코드를 추가함
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
5. 게시글 삭제 시 관련 댓글, 공감도 DB에서 삭제하도록 코드 추가
- 기존 코드는 글을 삭제했을 때 해당 글의 댓글 데이터를 삭제하는 부분이 없었음
- 따라서 댓글과 오늘 구현한 공감 모두 관련 글이 삭제되면 같이 삭제되도록 구현함
6. 게시글 내용 페이지 드롭다운 메뉴 추가
- 원래는 수정, 삭제 버튼이 글 내용 하단에 있었는데 이것을 드롭다운 메뉴로 변경

7. 익명게시판 게시글 댓글 영역 삭제
- 자유게시판에는 댓글과 공감, 익명게시판에는 공감 기능만 제공할 것이기 때문에 익명게시판 글은 댓글 영역을 안보이도록 setVisibility(View.GONE); 적용

8. 각 페이지의 상단바 통일
- 높이 70dp에 좌측 상단에 뒤로가기 버튼 추가
게시판 공감 기능 구현을 완료하였으니, 댓글 수 출력 이외의 게시판 기능 구현은 모두 완료한 듯 하다!!👍
뭔가 앱다운 앱을 만들고 싶어서 메인 화면에 사이드바를 추가했는데, 생각보다 어렵지 않은 방법이 있어 금방 구현했다.
나중에는 메인 화면 레이아웃을 한번 갈아 엎을 예정이다.
현재 메인 화면은 프로토타입(내가 작성했었음)과 너~~무 똑같아서 좀 단순하달까?? 다채로운 느낌이 들진 않는다.
실제로 출시된 앱들의 메인 화면을 찾아보면서 참고해야겠다!
앱의 기능을 하나씩 구현해나가고, 디자인이 점차 개선되는 것을 보니 뿌듯하다✌
'[한이음 ICT 멘토링] > 개발 일지' 카테고리의 다른 글
| 2021.07.29 개발 일지 (진단테스트 결과 상세 내용, 채팅 전체 삭제, 채팅 웰컴 메세지 추가) (0) | 2021.07.30 |
|---|---|
| 2021.07.24 개발 일지 (댓글 개수 표시, 익명게시판 댓글 영역 제거) (0) | 2021.07.30 |
| 2021.07.14 - 7.15 개발 일지 (로그아웃 기능 구현) (0) | 2021.07.17 |
| 2021.07.13 개발 일지 (Android Studio - Dialogflow 연결 완료) (0) | 2021.07.14 |
| 2021.7.11 - 7.12 개발 일지 (게시판에 사용자 아이디 반영, 앱 테마 및 디자인 개선, 진단테스트 기능 구현 완료) (0) | 2021.07.12 |