새벽 시간에 완전 집중해서 개발했다!! 덕분에 많은 진전이 있었다.
슬슬 앱의 디자인적인 요소를 신경써야할거 같아서 폰트나 테마를 수정해봤고
주요 기능인 진단테스트 구현을 하루만에 거의 다 완성해서 좋다.
1. 로그인 사용자 싱글톤 패턴으로 관리
- 앱 기능 구현할 때 현재 로그인한 사용자 정보를 불러오는 경우가 많이 있는데 이것을 매번 firebase DB에서 불러오는 것이 비효율적이라는 생각이 들었음
- 최초 로그인 또는 앱에 재접속할 때 사용자 정보를 DB에서 불러와서 저장해두도록 함
- 사용자 정보가 필요할 때 해당 객체에 저장된 데이터 이용
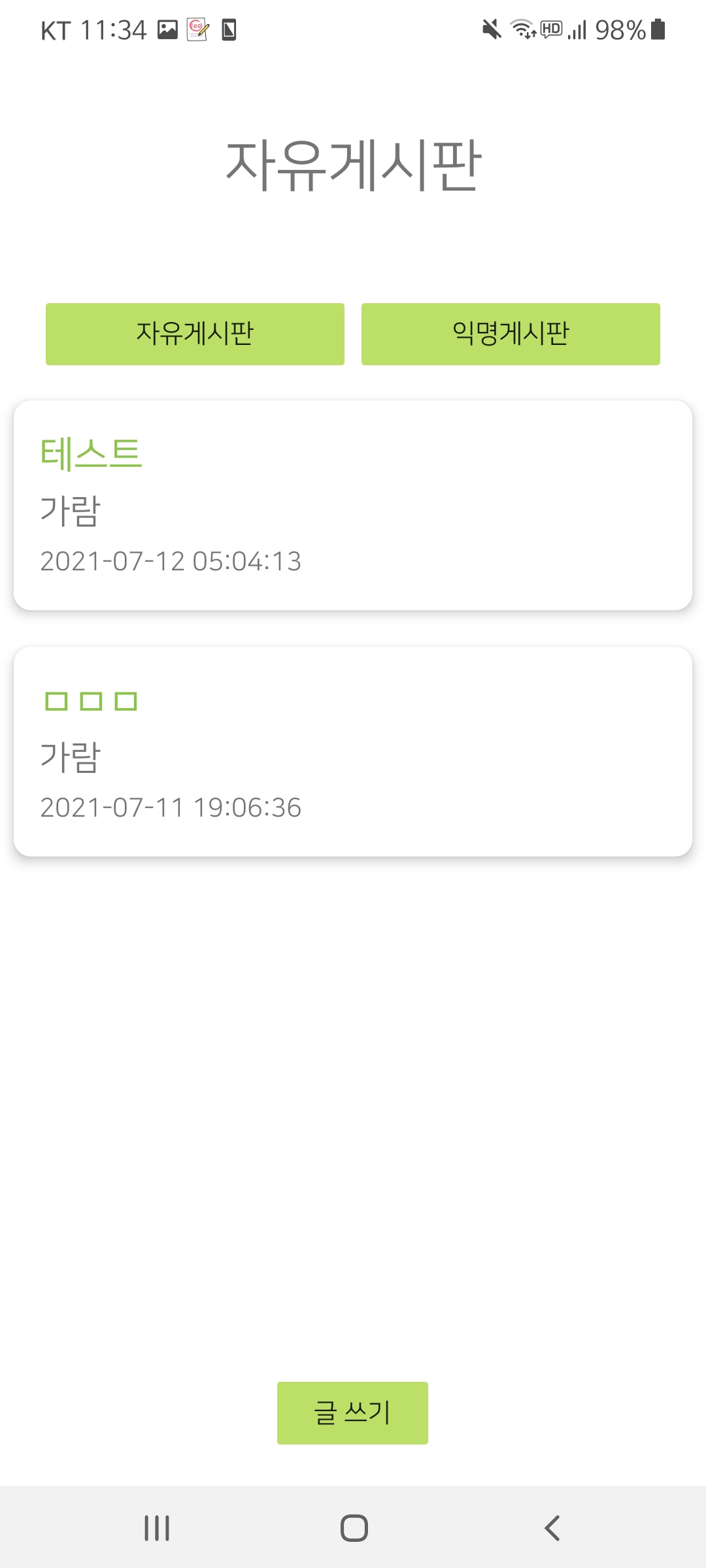
2. 게시판 사용자 아이디 반영
- 글 작성 시 현재 로그인한 사용자의 uid를 같이 저장함
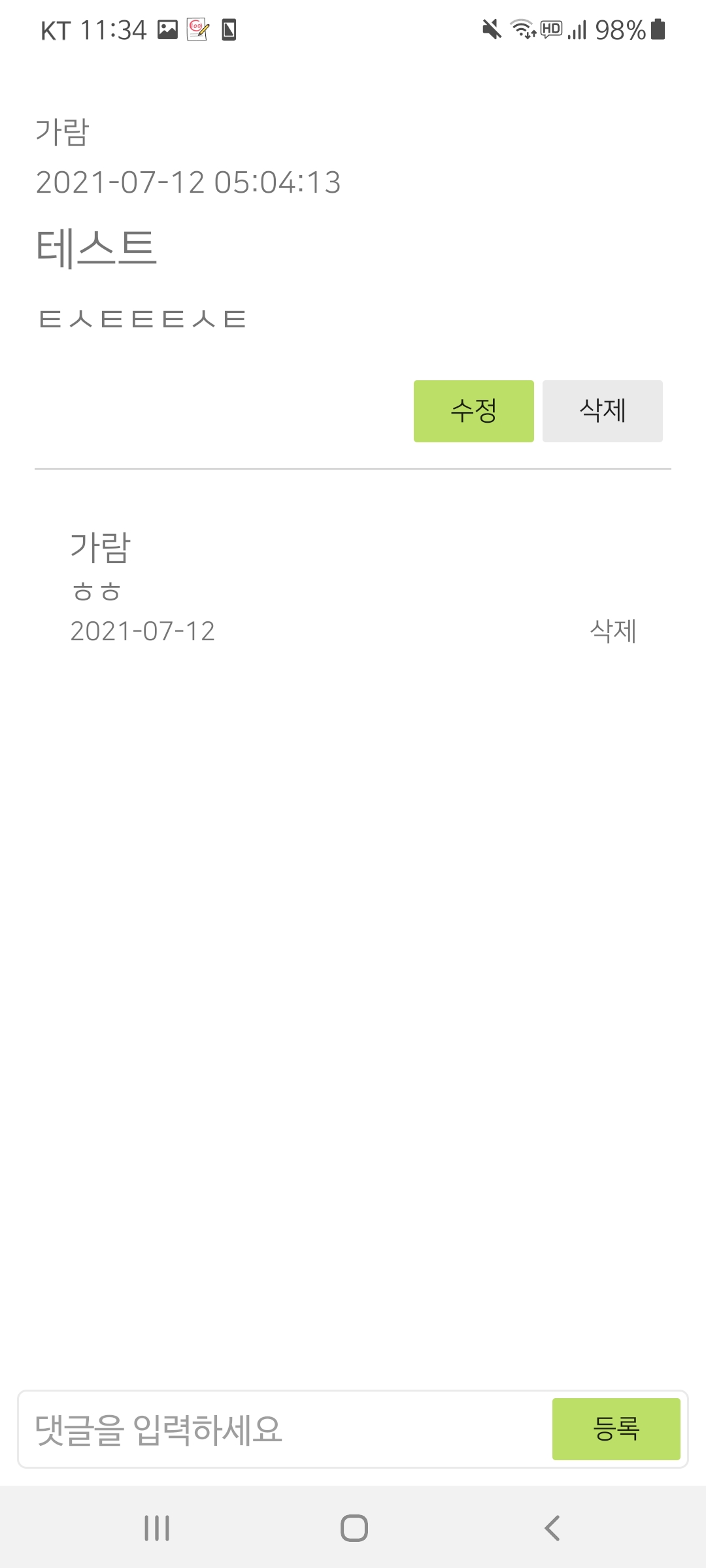
- uid를 이용해서 자신이 작성한 게시글만 수정/삭제할 수 있도록 함 (버튼 visibility 설정)
- 댓글 작성 시 현재 로그인한 사용자의 uid를 같이 저장함
- 마찬가지로 uid를 이용해서 자신이 작성한 댓글만 삭제할 수 있도록 함
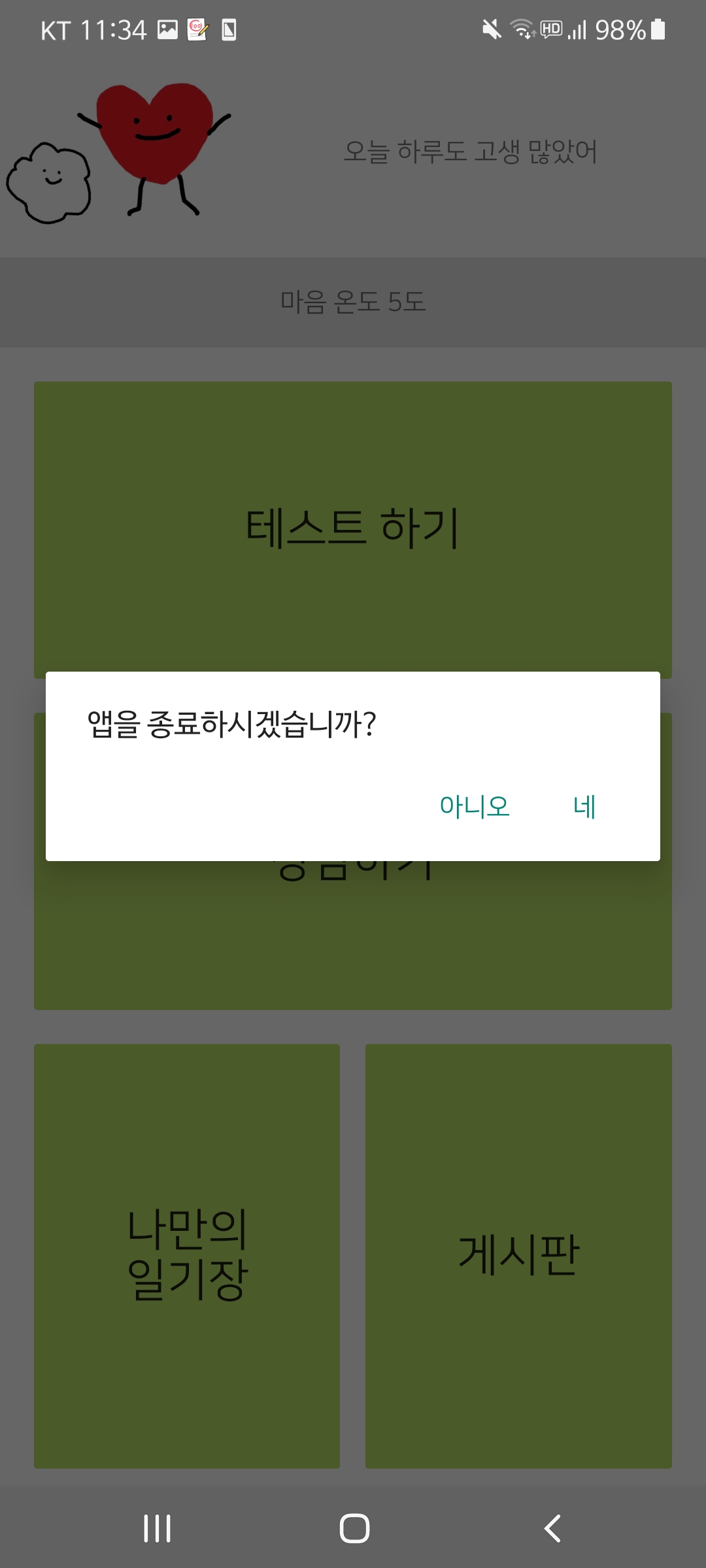
3. 메인 화면 뒤로가기 버튼 클릭 시 팝업
- 메인화면에서 뒤로가기 버튼을 누르면 아무 메세지 없이 앱이 종료되는 상태였음
- 뒤로가기 버튼을 클릭하면 다이얼로그 팝업이 뜨면서 앱을 종료할지 묻고 "네"를 클릭하면 앱이 종료됨
4. 앱 디자인, 레이아웃
- style.xml을 이용해서 커스텀 폰트 적용, 버튼 기본 스타일 지정
- themes.xml에서 상속받는 테마를 Theme.AppCompat.DayNight.NoActionBar로 변경 (상단바 없앰)
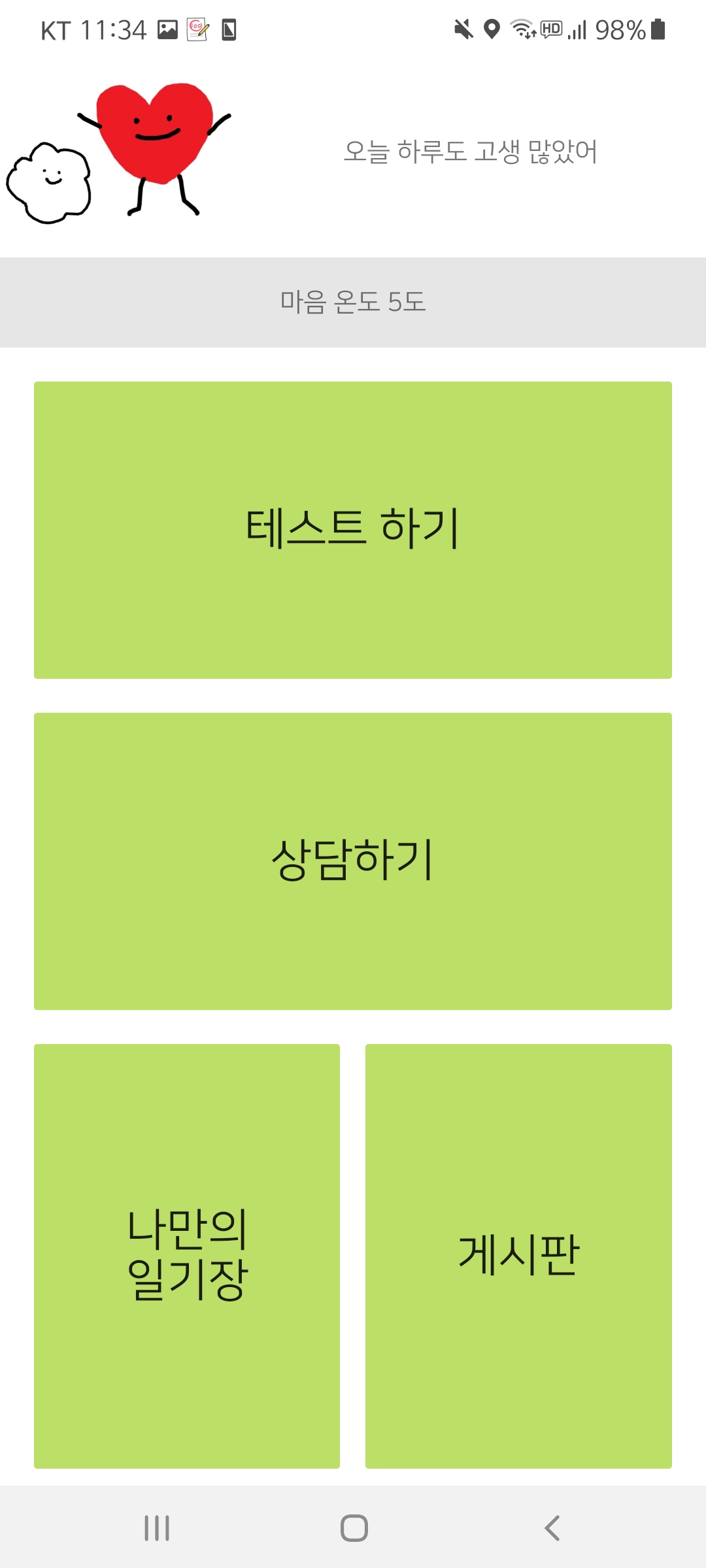
- linear layout로 레이아웃 구현한 페이지들 -> constraint layout으로 다수 변경
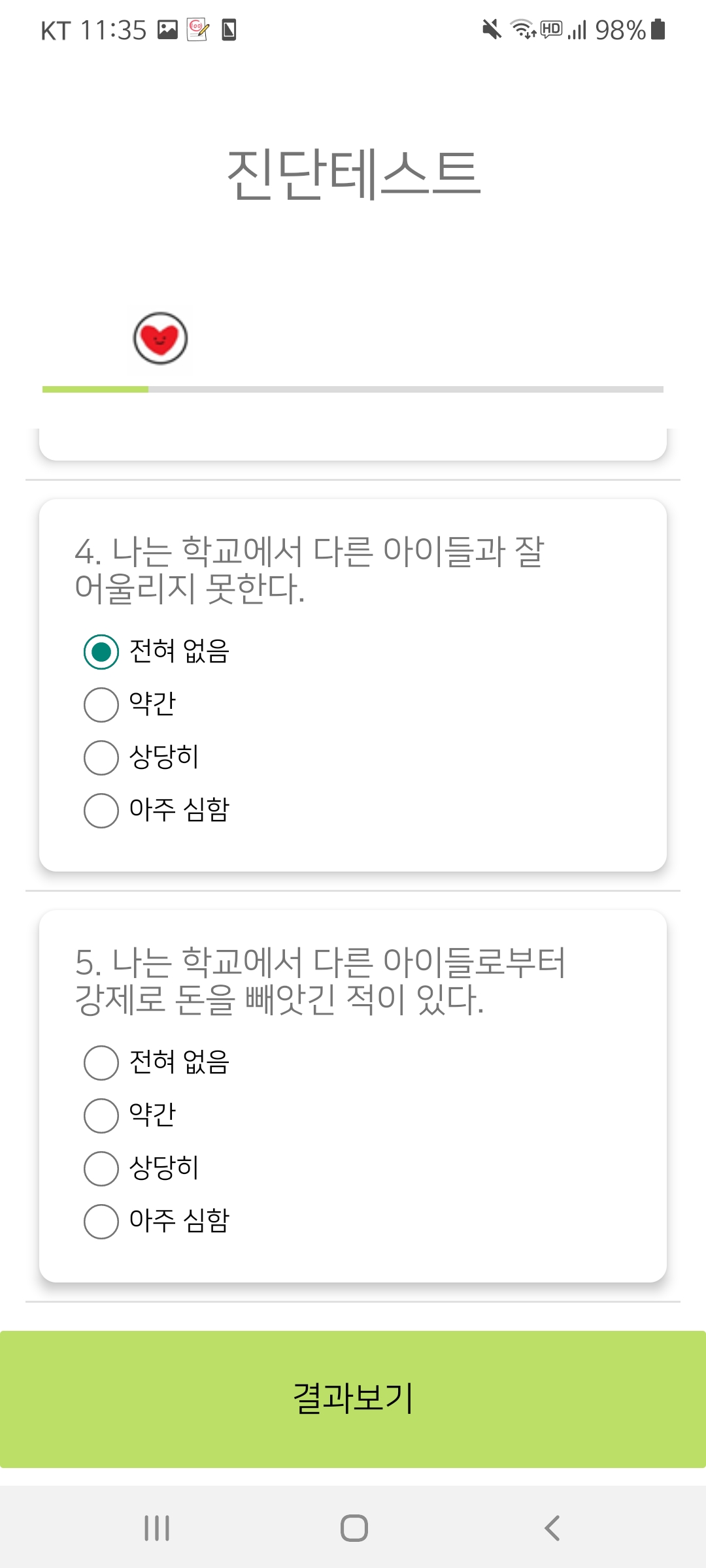
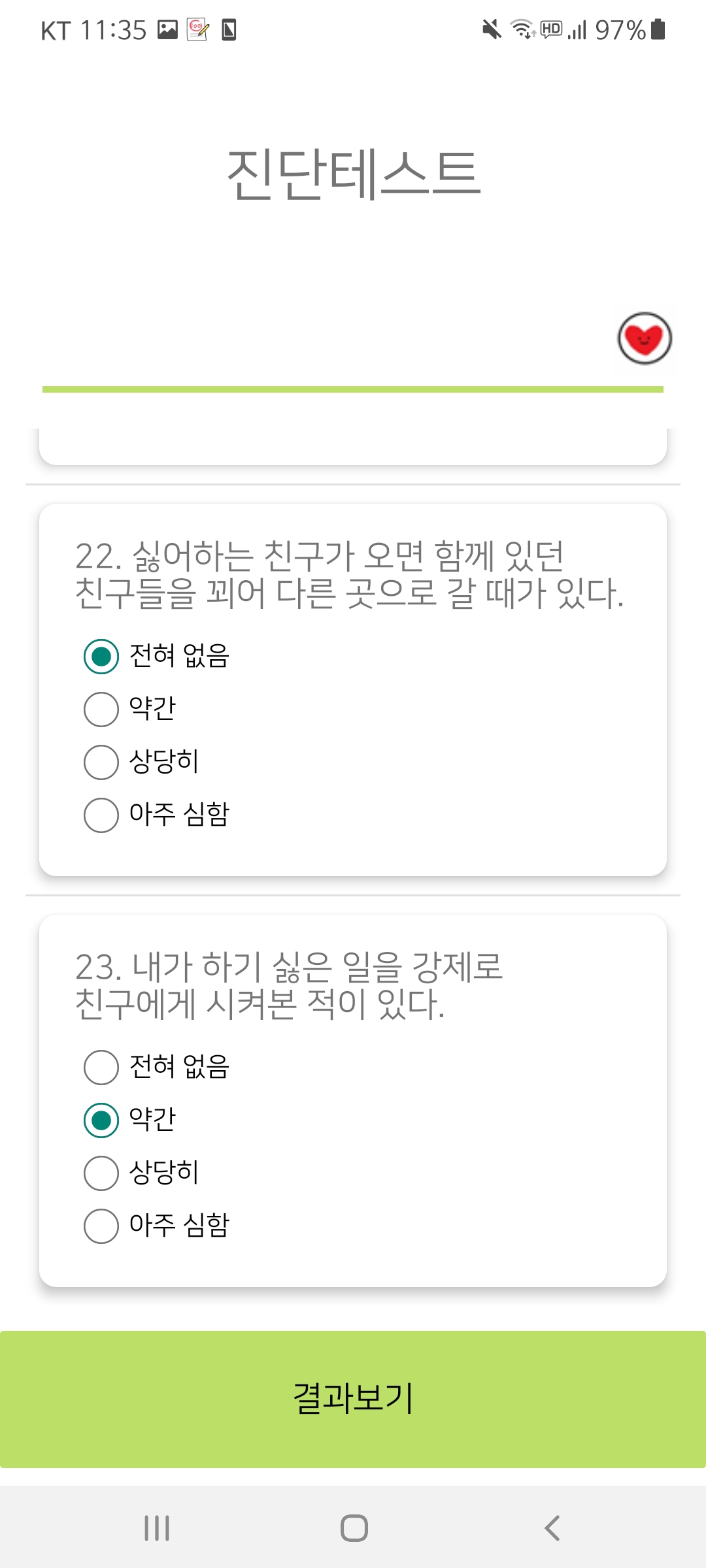
5. 진단테스트
- 테스트 문항 데이터는 JSON 파일에 입력했고 assets 폴더에 저장함 (https://lktprogrammer.tistory.com/175 참고)
- 테스트 문항 목록을 recyclerview -> listview로 수정
- listview의 메모리 관리로 인해 스크롤하면 체크한 문항의 체크 표시가 사라지는 현상이 발생함 -> 체크 표시가 사라지지 않도록 코드 추가 작성 (https://kawaiineko.tistory.com/19 참고)
- 프로그레스바와 이미지 이동 애니메이션을 통해 테스트 진행 정도를 나타내도록 함 (프로그레스바 - https://www.youtube.com/watch?v=K5bFv_WDjVY , 이동 애니메이션 - https://www.masterqna.com/android/2980/이미지를-이동시키는-애니메이션을-만드는-방법을-질문합니다 참고)
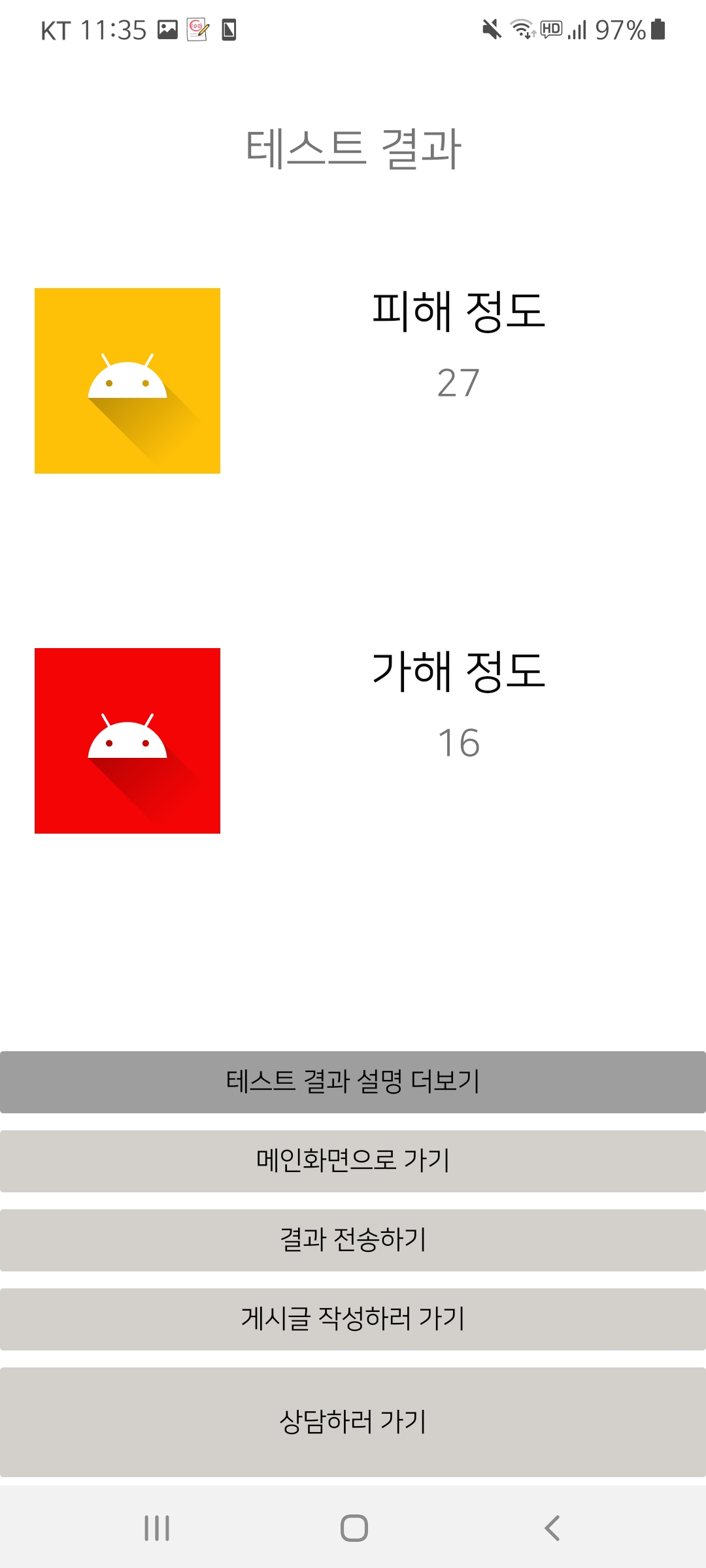
- 모든 문항을 체크한 경우, 테스트 결과를 계산하고 DB에 저장
- 테스트 결과 화면에 점수를 출력함








'[한이음 ICT 멘토링] > 개발 일지' 카테고리의 다른 글
| 2021.07.14 - 7.15 개발 일지 (로그아웃 기능 구현) (0) | 2021.07.17 |
|---|---|
| 2021.07.13 개발 일지 (Android Studio - Dialogflow 연결 완료) (0) | 2021.07.14 |
| 2021.07.10 개발 일지 (1:1 상담 레이아웃 구성, 로그인 유지, 마이페이지 사용자 정보 출력) (0) | 2021.07.11 |
| 2021.07.04 개발 일지 (Android Studio - Firebase DB 다시 연결) (0) | 2021.07.05 |
| 2021.07.02 개발 일지 (데이터 중복 출력 오류 해결, 댓글 삭제 기능) (0) | 2021.07.02 |