학교폭력 문제 해결을 위한 앱, 마음이 Github ➡ https://github.com/askges20/Maeumi
GitHub - askges20/Maeumi: 2021 한이음 ICT 멘토링 프로젝트 [21_HF114] : Android Studio 앱
2021 한이음 ICT 멘토링 프로젝트 [21_HF114] : Android Studio 앱 - GitHub - askges20/Maeumi: 2021 한이음 ICT 멘토링 프로젝트 [21_HF114] : Android Studio 앱
github.com
앱 기능 구현을 마무리하고 8월 말에는 한이음 공모전 접수를 완료했다.
9월부터는 기존에 구현된 기능을 테스트해서 버그를 찾아내고,
개발자가 아닌 일반 사용자에게 테스트를 맡겨서 피드백을 받아보기로 했었다.
그리고 한이음 공모전 1차 발표가 나는 대로 2차 접수를 준비하기로 했다.
사용자 테스트
각자 지인으로부터 앱의 피드백을 받고 그 내용을 바탕으로 앱을 개선하기로 했다.
피드백 내용을 총 정리한 결과 다양한 의견을 들을 수 있었다.
각 의견의 우선순위를 파악해보고, 앱의 로직 상 수정하기 어려운 부분을 제외하고
앱에 반영한 의견은 다음과 같았다.
디자인
- 메인화면 버튼에 그림자 효과 또는 테두리를 넣어서 배경과 구분하면 좋겠다.
- (가장 많이 나온 의견) 앱의 폰트가 삐뚤빼뚤하고 전체적으로 가독성이 낮다. 다른 것으로 바꾸는게 나을듯
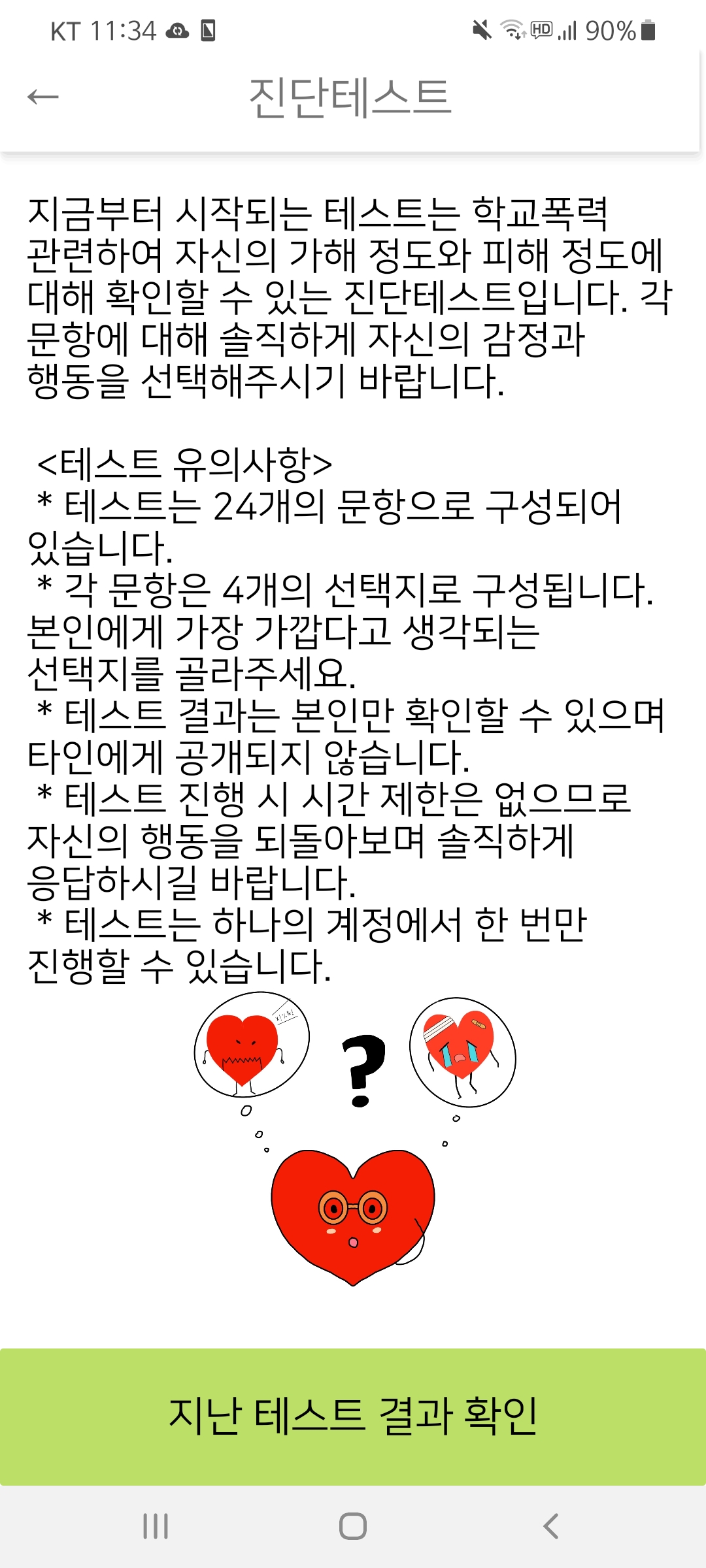
진단테스트
- 테스트 이용안내 페이지 가독성을 높일 필요가 있다. (줄 간격, 유의사항 배치 등)
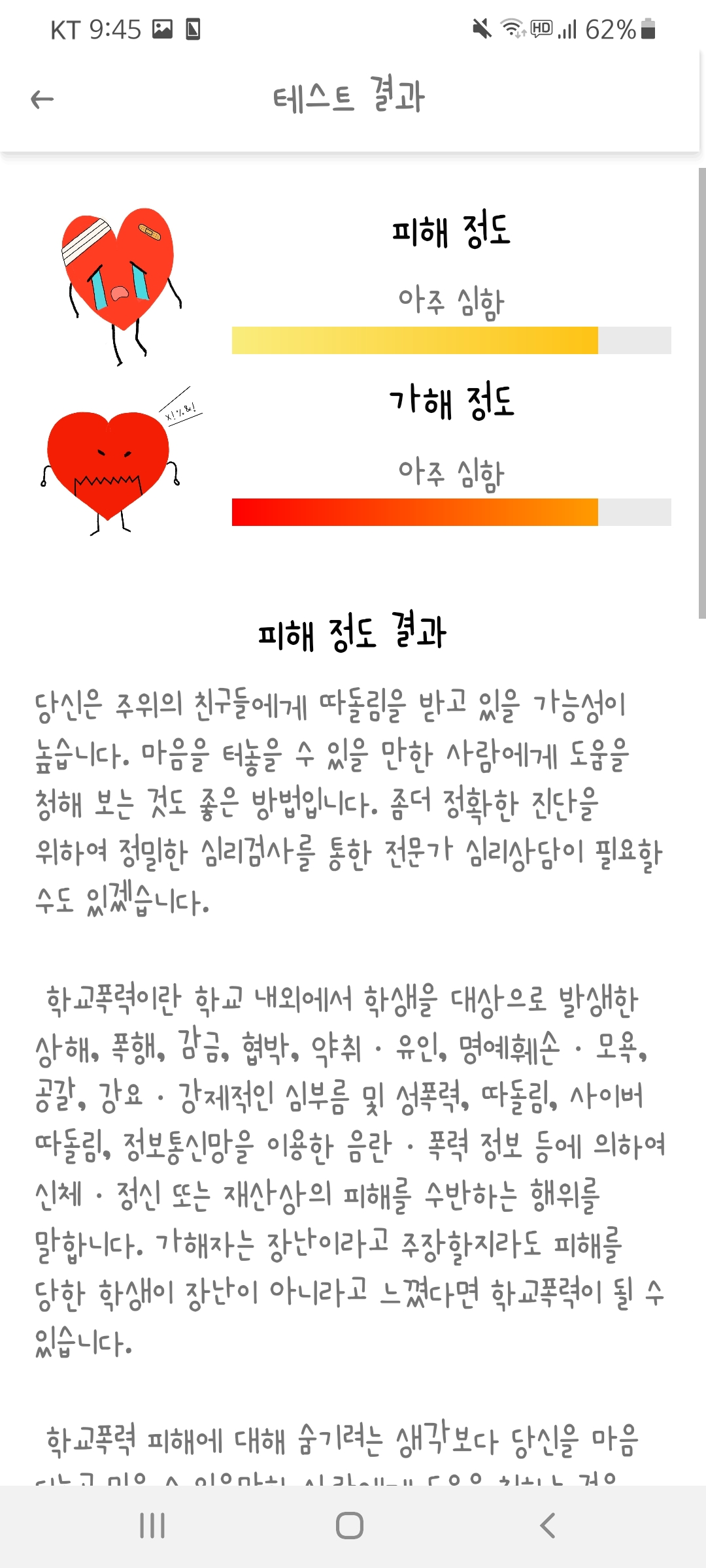
- 테스트 결과 멘트의 수정이 필요할 것 같다.
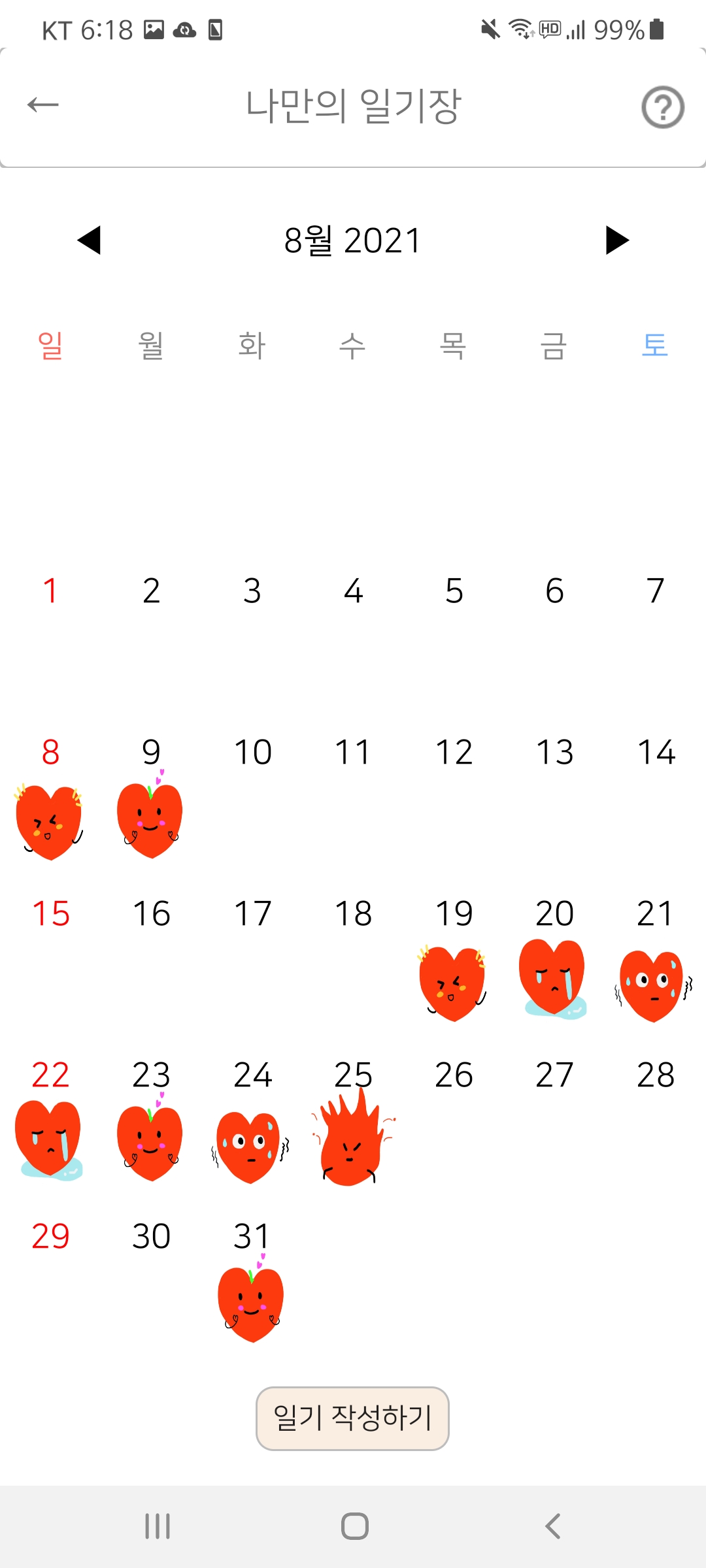
일기장
- 일기장 기능이 제공 목적을 안내하면 좋겠다.
- 일기장 캘린더에서 주말은 다른 색으로 표시하면 좋겠다.
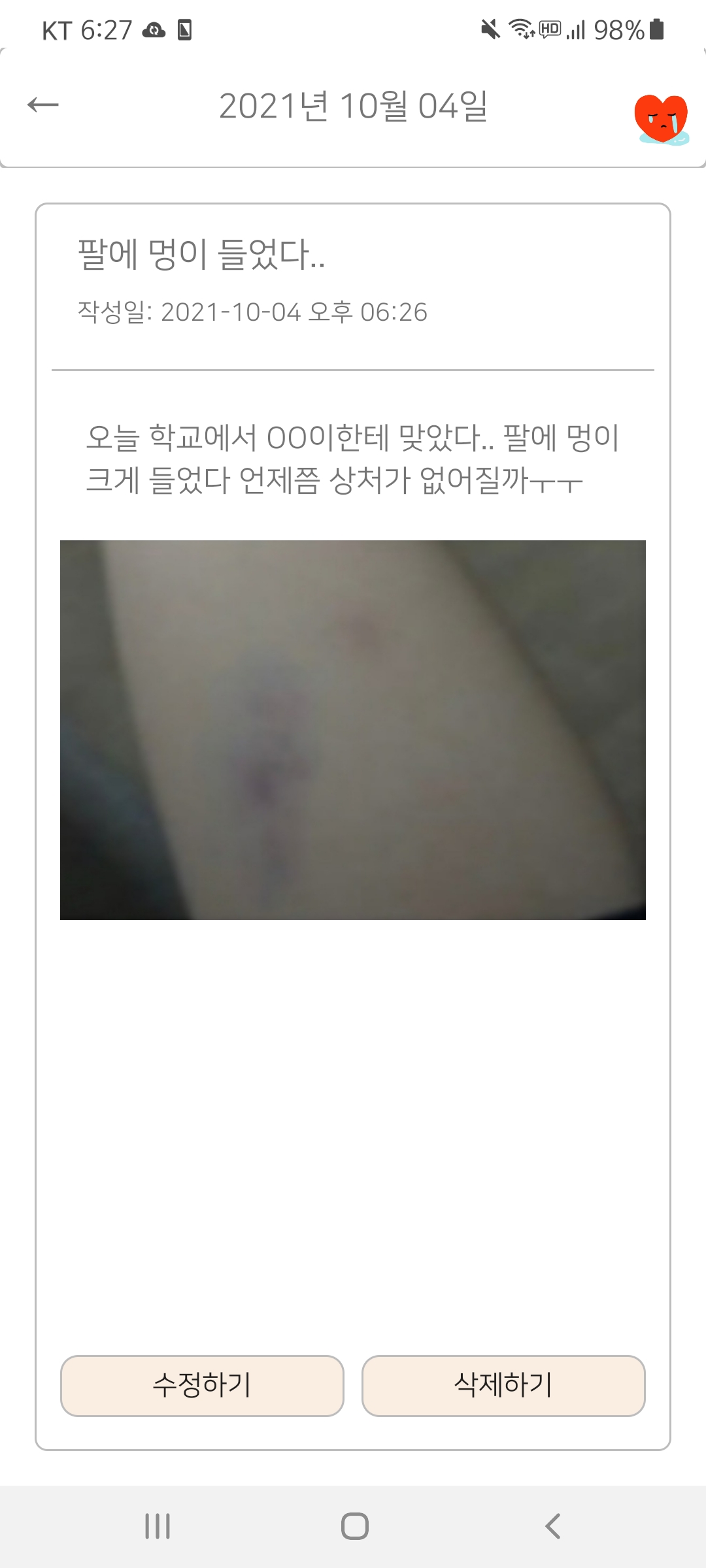
- 학교폭력 증거물로 활용되니까 일기 작성 시간을 기록하여 타임스탬프를 남기면 좋겠다.
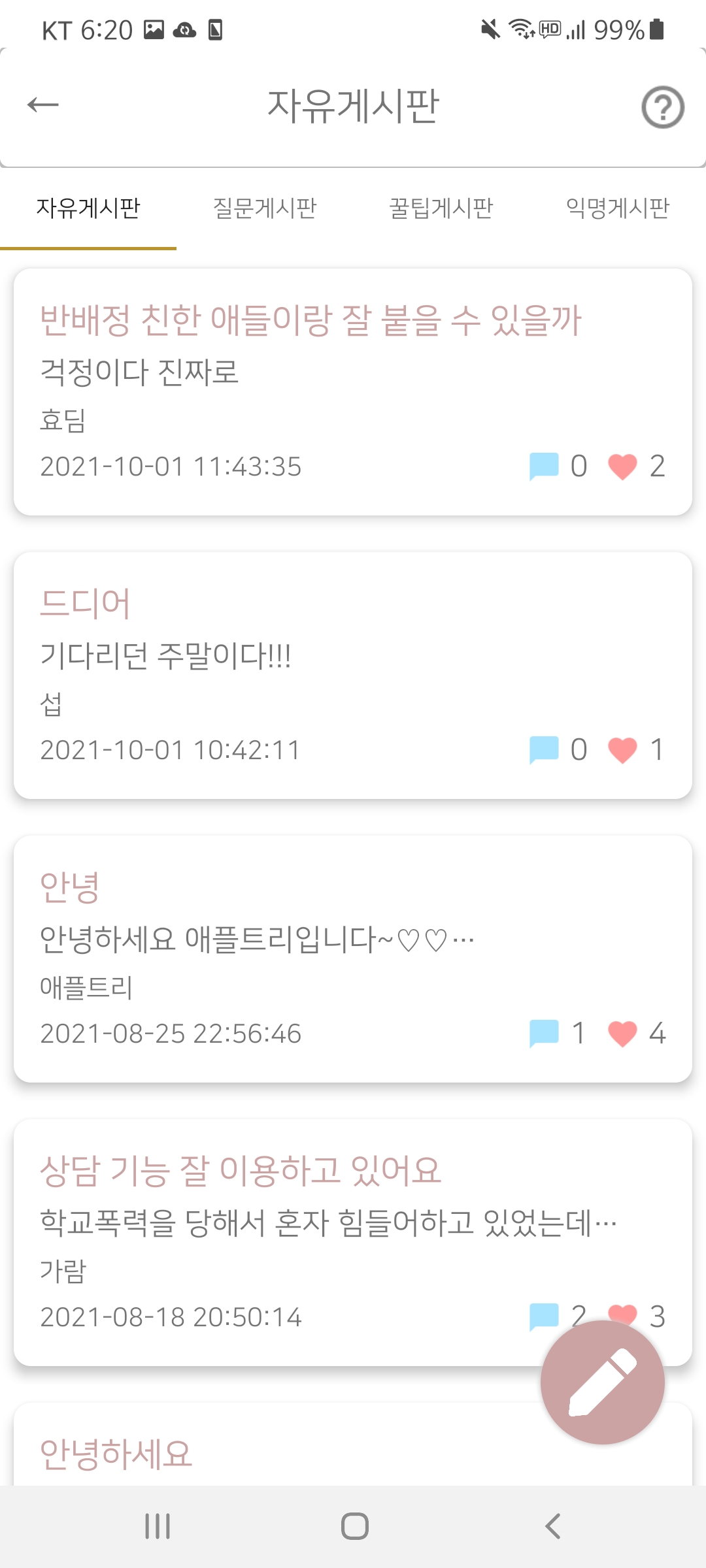
게시판
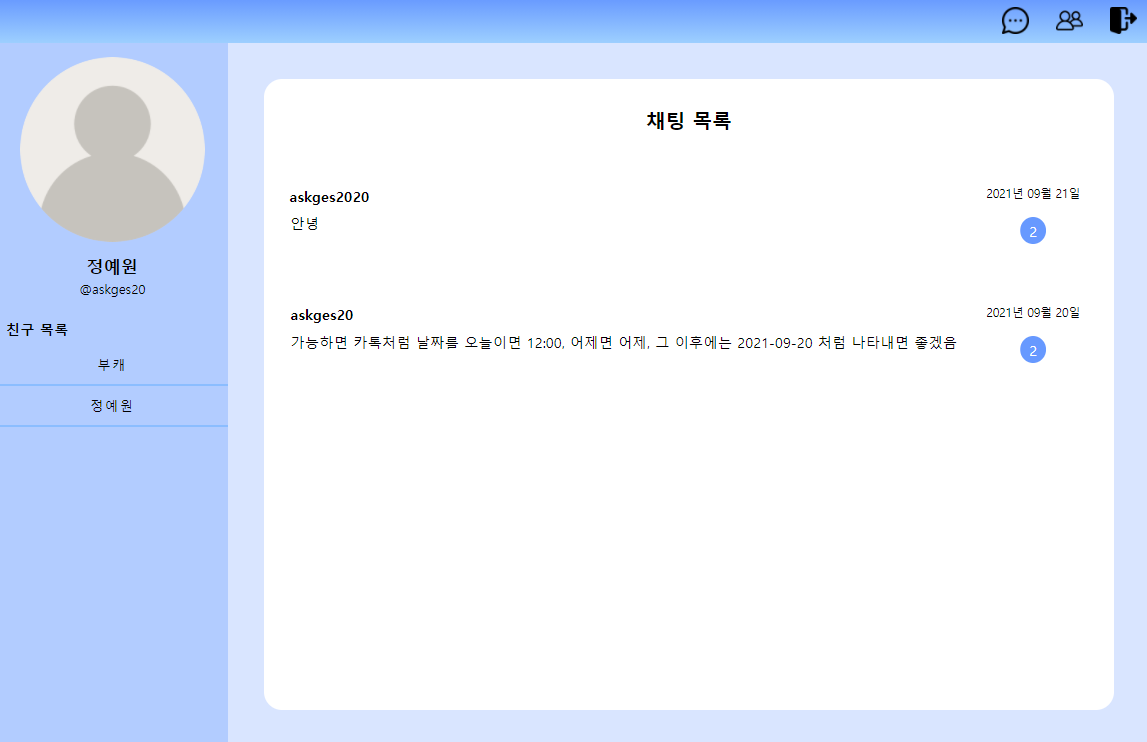
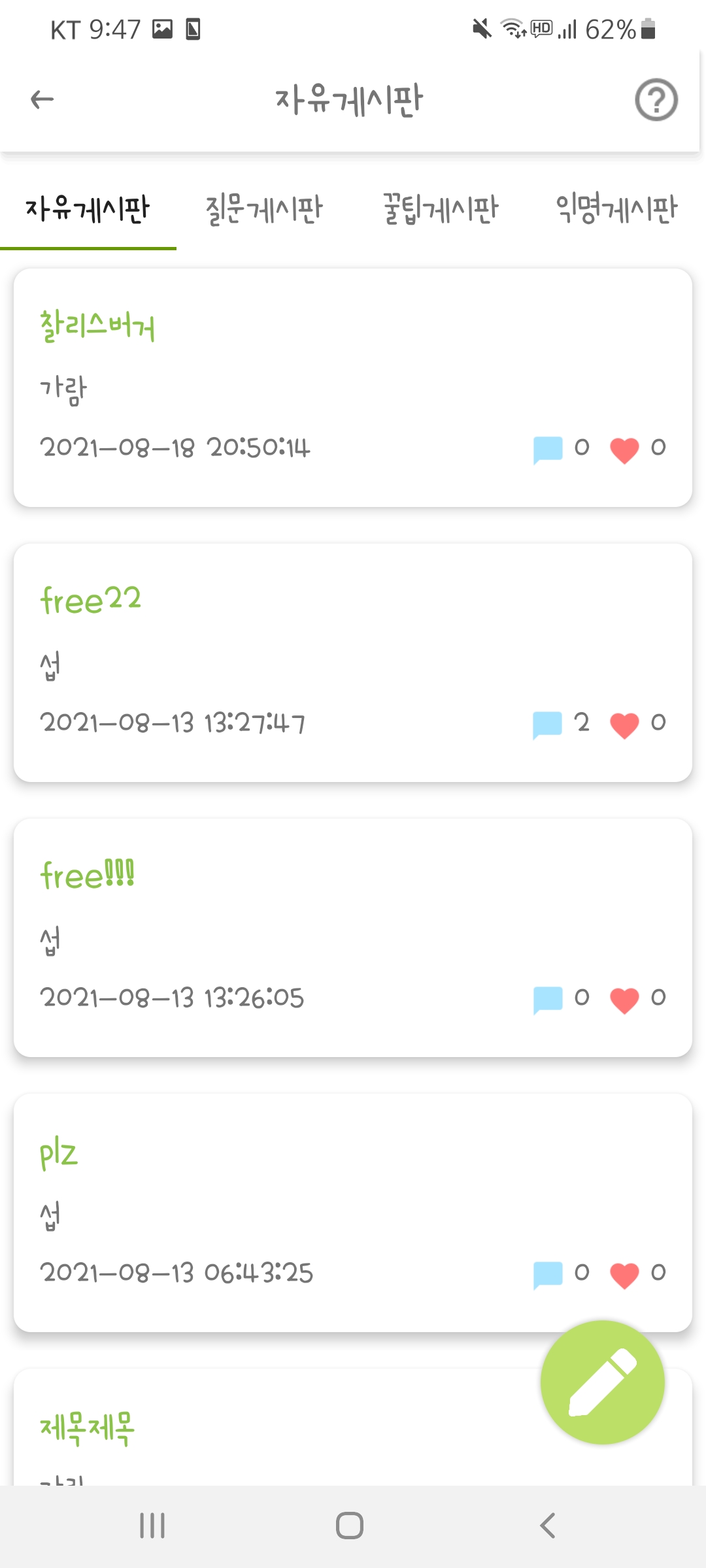
- 게시판의 글 목록에서 글 내용을 미리보기로 한 줄 정도 넣으면 좋을 것 같다.
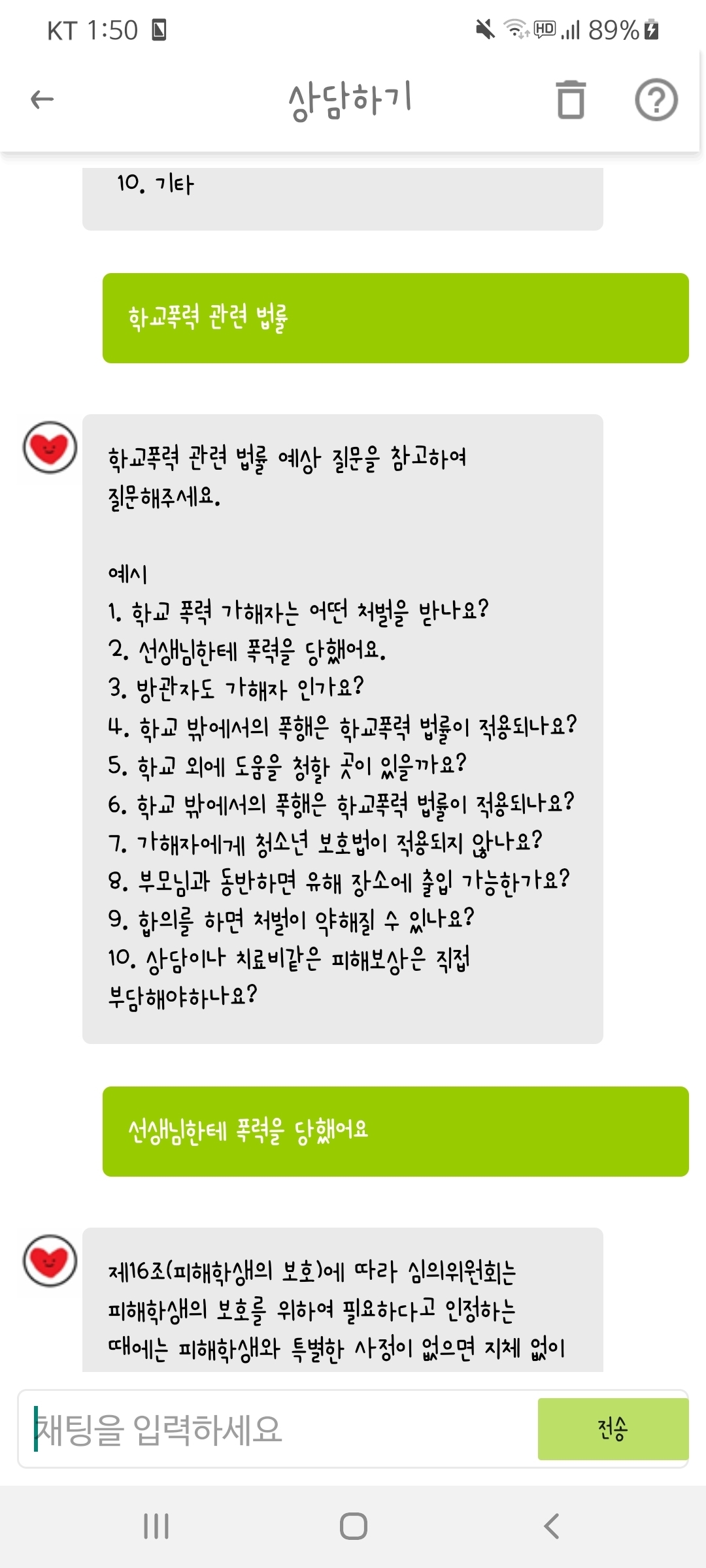
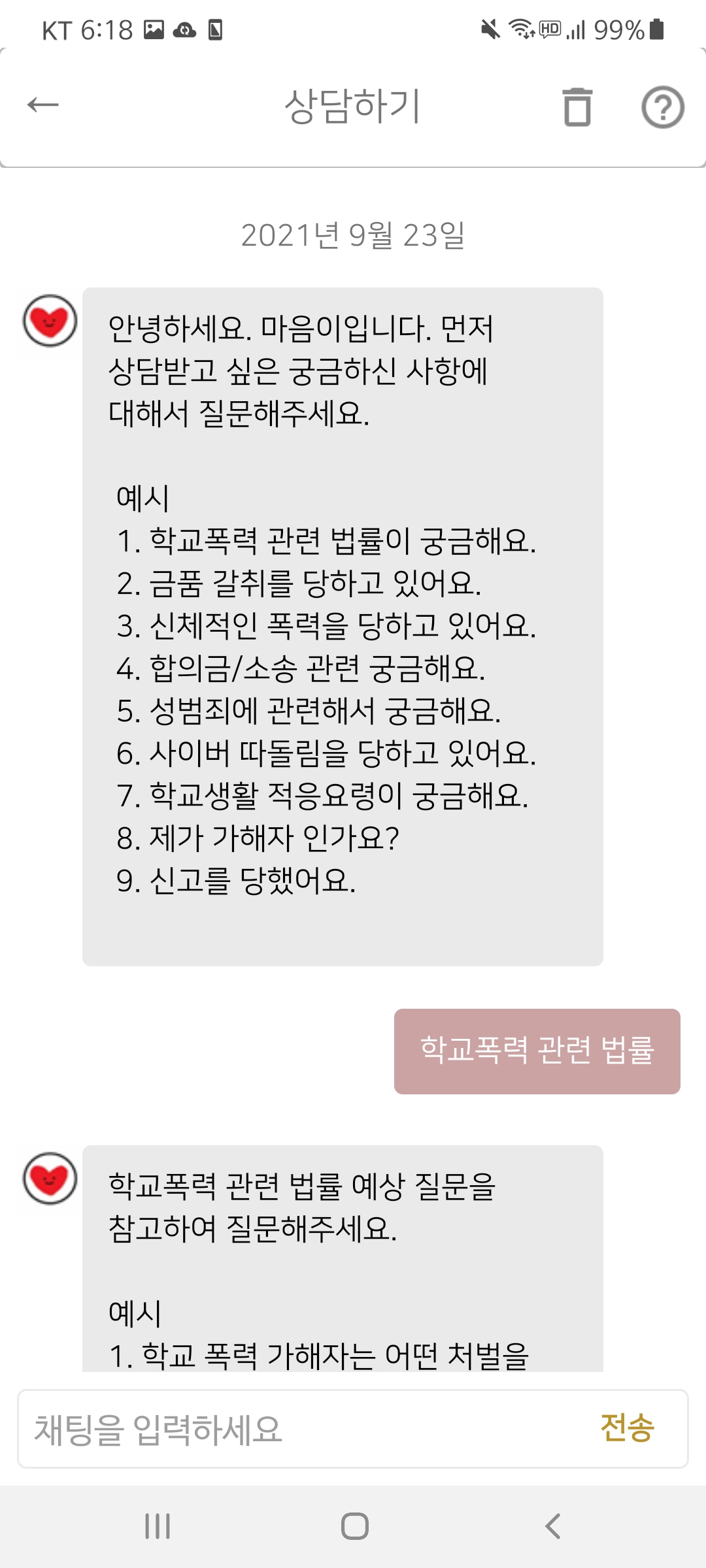
상담
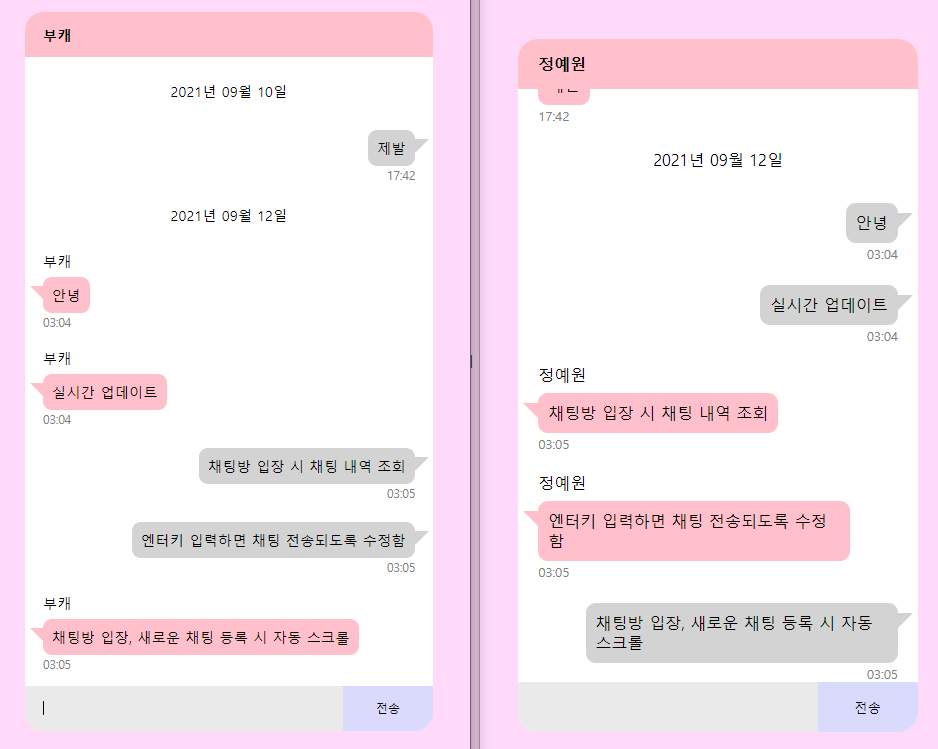
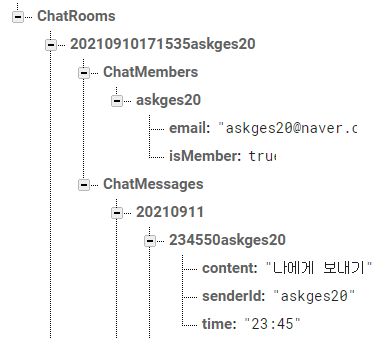
- 채팅 메세지 길이가 한줄이면 말풍선 길이가 그에 맞게 짧아지도록 수정하면 좋을 것 같다.
이미 몇 달간 이 앱을 개발한 개발자 입장에서는 기존 화면이 너무 눈에 익어서 수정할 부분을 찾기 어려웠는데
사용자 테스트를 통해 디자인적으로 개선할 부분을 많이 찾을 수 있었다.
그리고 팀원끼리 피드백을 했을 때도 앱의 전체적인 색감과 메인 화면 배치를 수정하면 좋겠다는 의견이 나왔기 때문에 앱 전체적으로 수정을 했다.
이 외에도 사용자 피드백에서 상담 진행 시 AI의 목소리를 넣으면 어떨까,
사용자의 의견을 들을 수 있는 기능을 추가하면 어떨까,
주기적으로 테스트를 할 수 있게 하고 결과를 그래프로 나타내서 학생이 자신의 변화된 모습을 파악할 수 있게 하면 어떨까 등
생각도 못하고 있던 다양한 아이디어를 들을 수 있었다.
한이음 프로젝트를 진행하면서 여러 사람의 의견을 모으다 보면 새로운 아이디어를 창출해낼 수 있다는 것을 체감했고
이번에 사용자 테스트를 통해 개발자가 아닌 일반 사용자들의 관점에서의 의견을 들어보고 앱을 개선할 수 있는 기회를 갖게 되어 좋았다!
(사용자 테스트에 참여해주신 모든 분들께 감사 인사를...😘)
UI 개선



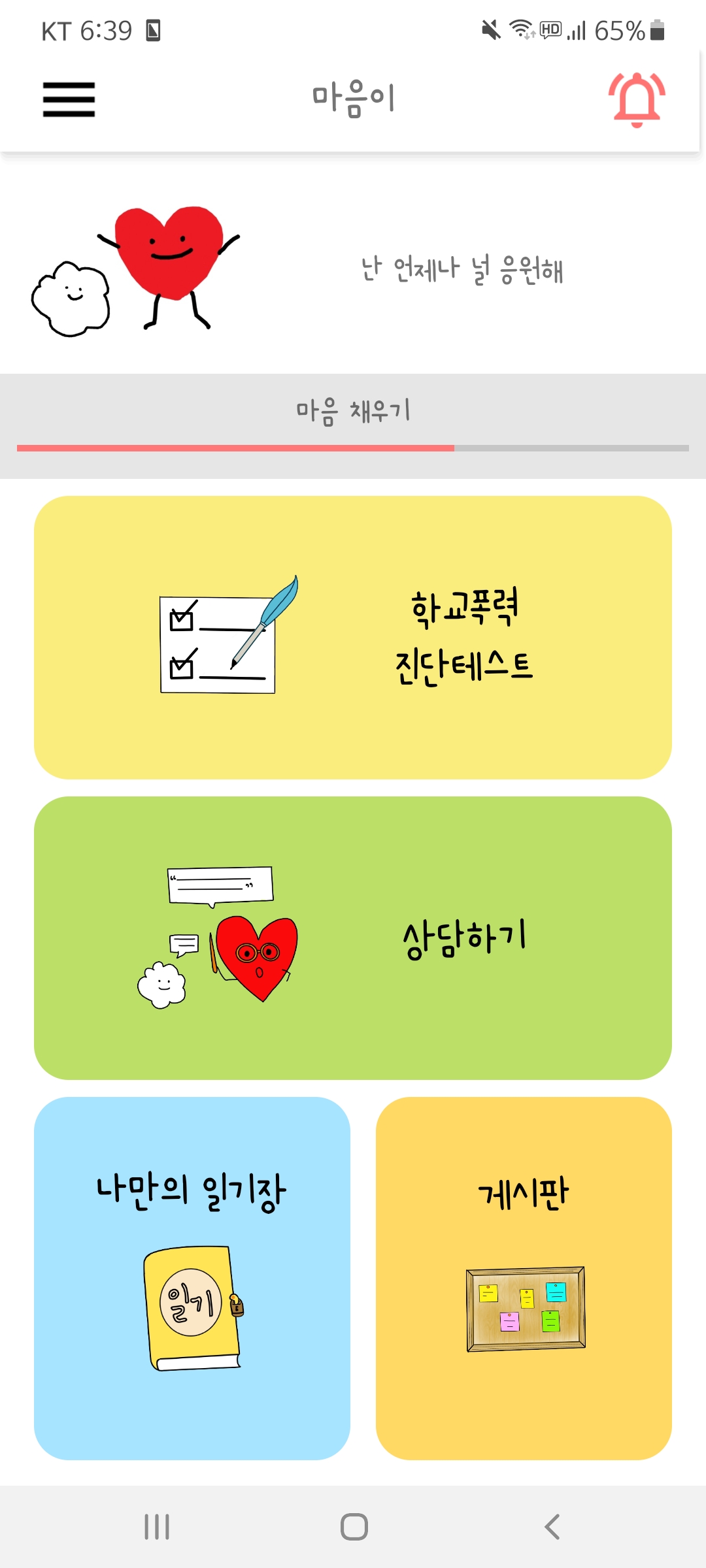
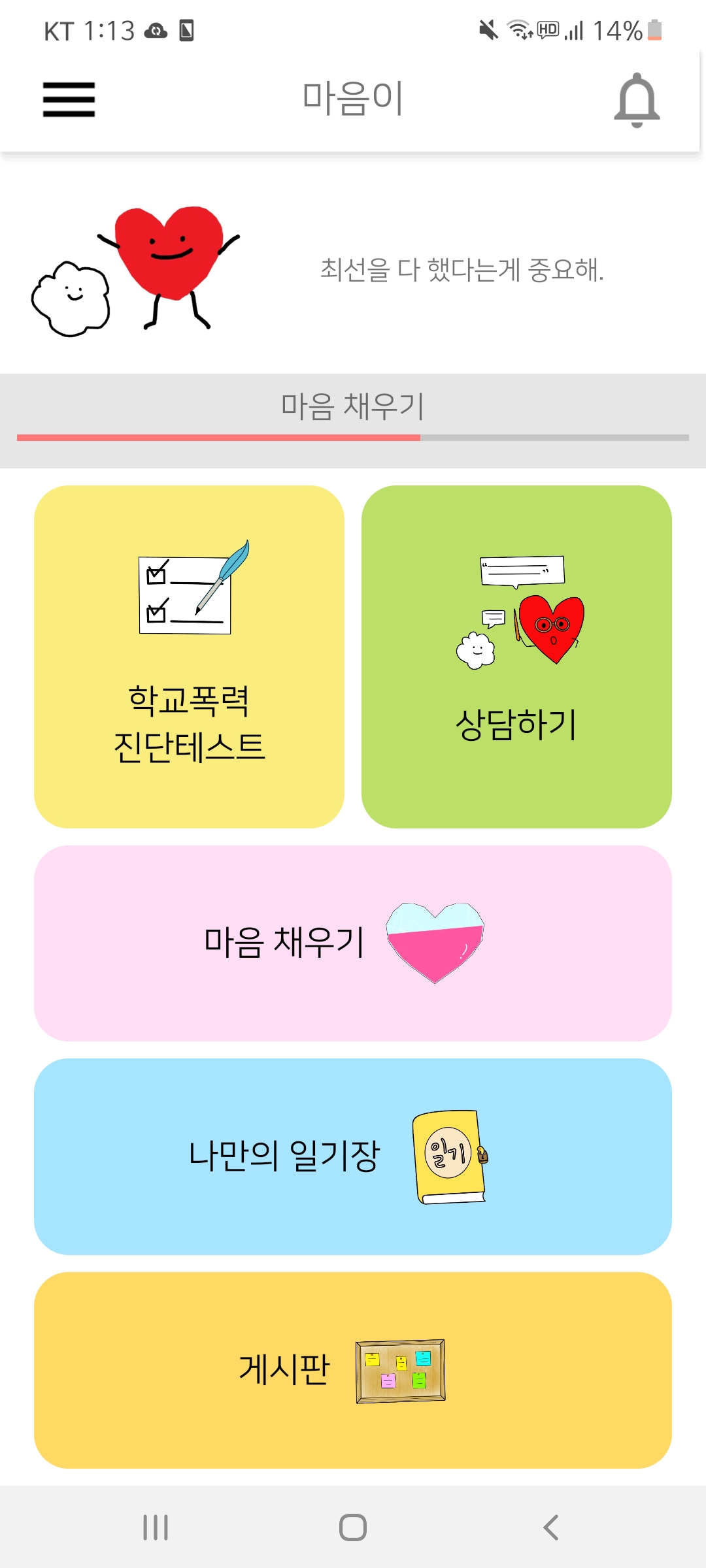
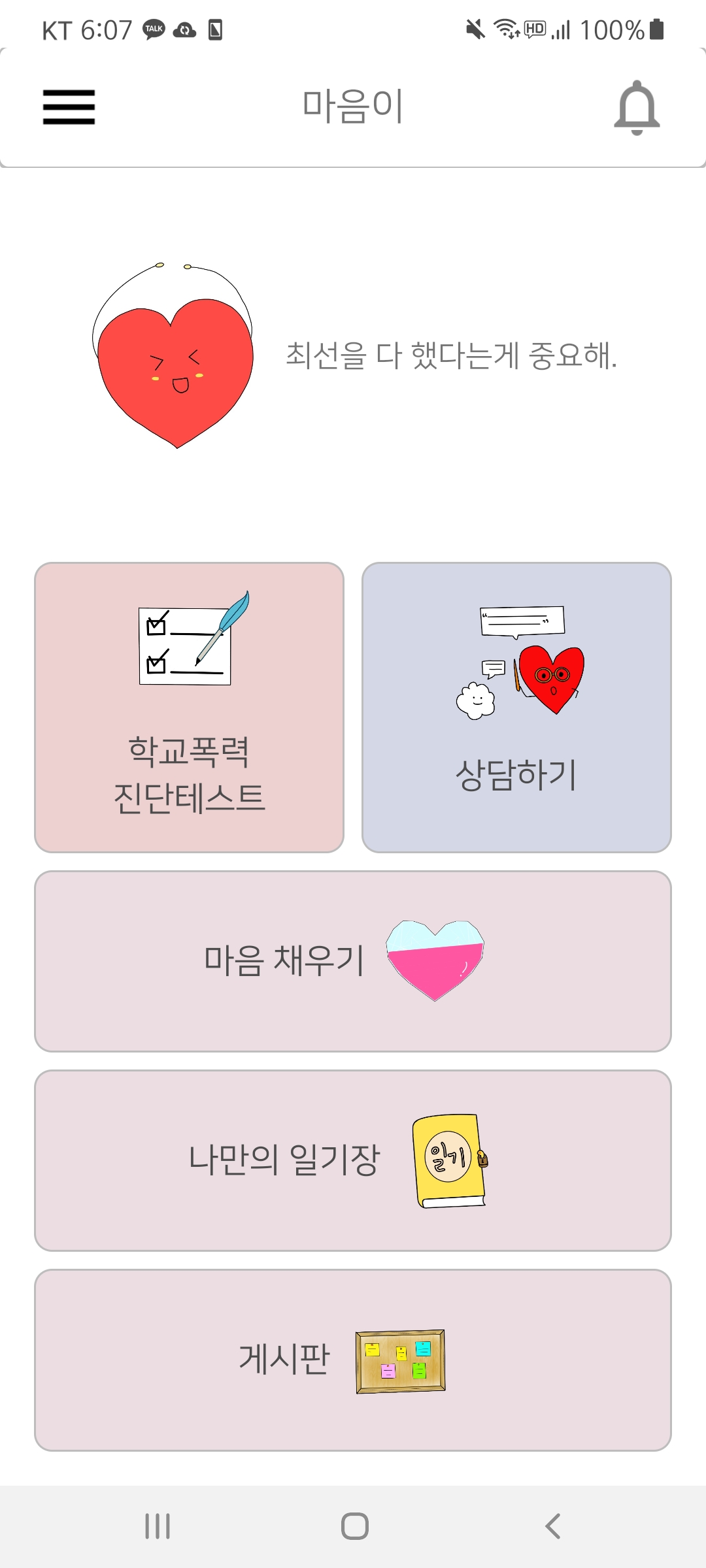
수정 전의 메인 화면은 폰트의 가독성이 낮고, 버튼의 크기가 너무 크다는 의견이 있었다.
따라서 앱 전체 폰트를 깔끔한 나눔스퀘어 체로 바꾸었고 버튼의 배치를 수정했다.
최종적으로는 버튼에 테두리를 넣음으로써 배경과 구분할 수 있도록 했고 색감은 베이지 계열, 파스텔톤으로 통일했다.
이렇게 비교 과정을 살펴보니 많이 개선된게 느껴진다😏


일기장 캘린더에는 일요일날 빨간 글씨로 표시하도록 수정했고
일기 작성/수정 시에 타임스탬프가 남아서 내용을 조작할 수 없도록 의도했다.


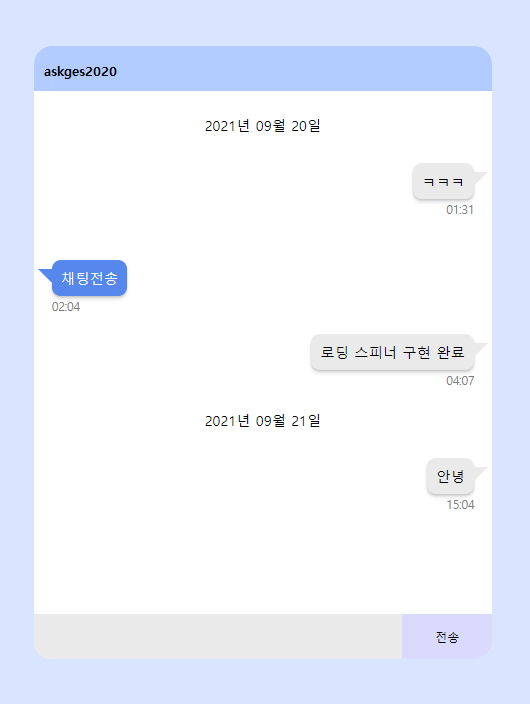
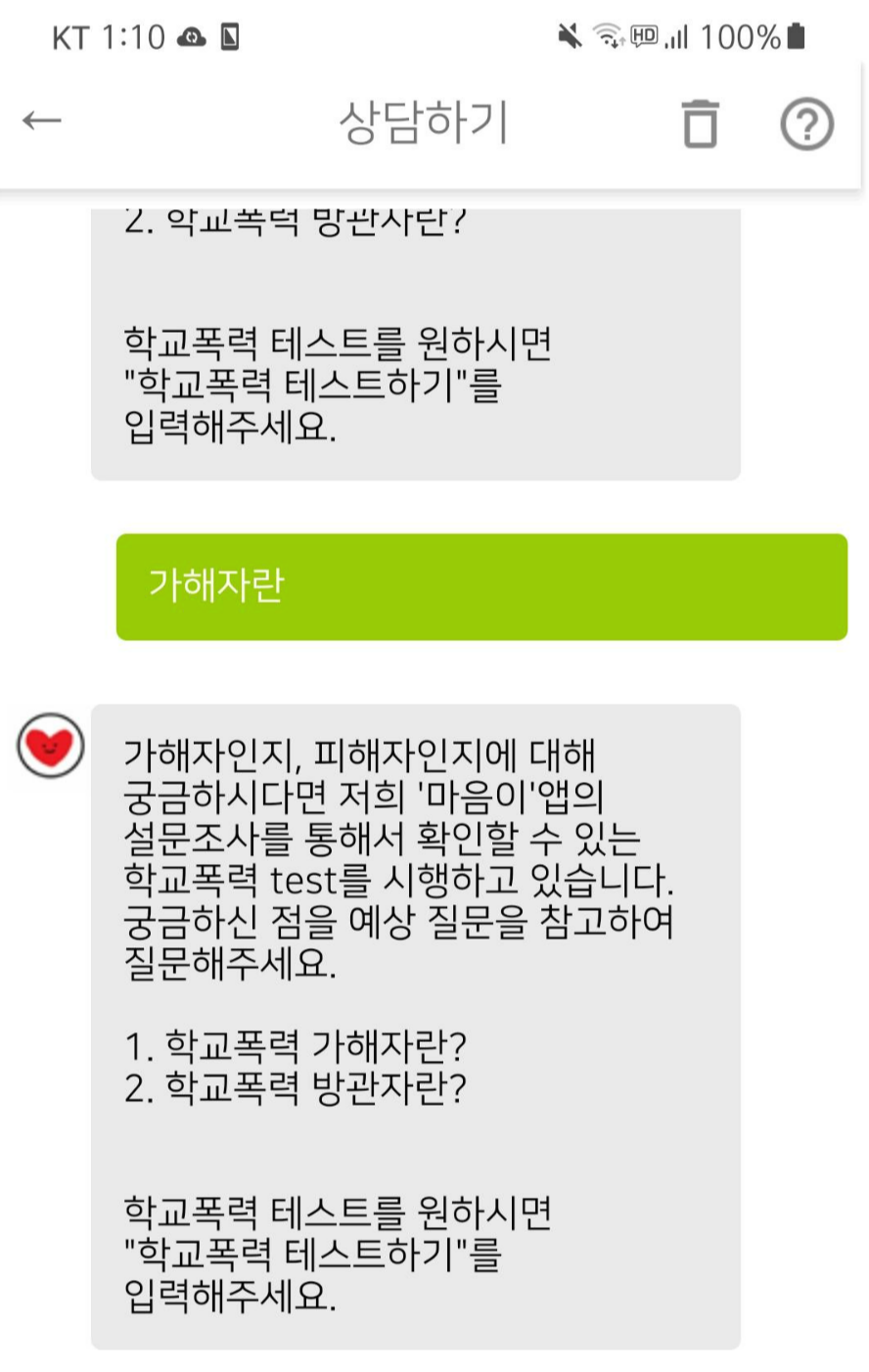
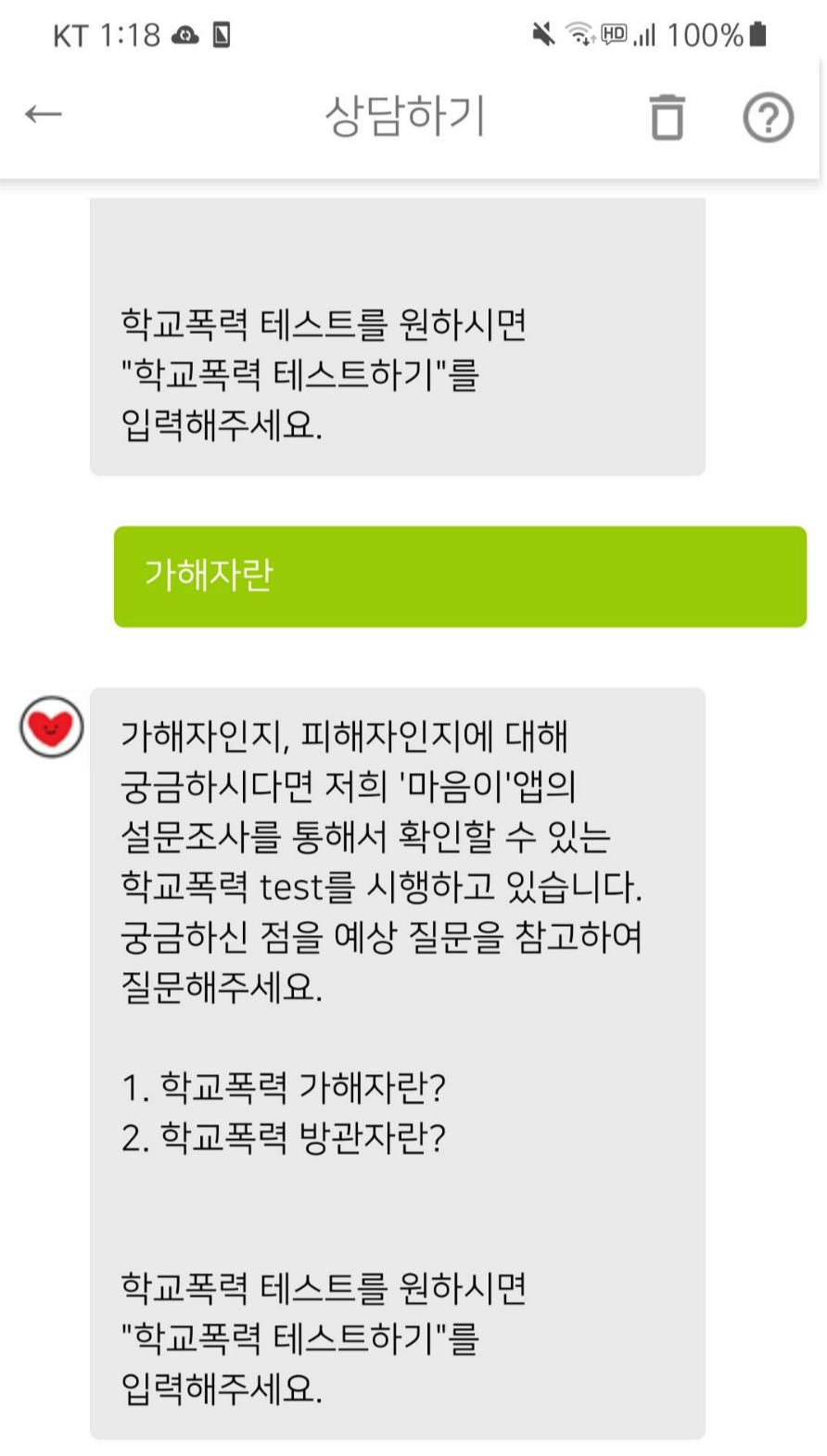
채팅으로 진행되는 상담은 텍스트 내용이 많기 때문에 가독성이 중요한데
기존 폰트를 적용했을 땐 가독성이 매우 저하되었다.
폰트를 바꾸고 줄 간격을 조절하니 훨씬 깔끔하고 읽기 편안해졌다.
그리고 메세지가 짧을 경우 말풍선이 그 길이에 맞게 너비를 갖도록 수정했다.

게시판에는 각 게시글의 내용 미리보기를 추가했다.
이 외에 앱에서 수정된 점은
- 일기장 안내 페이지 추가
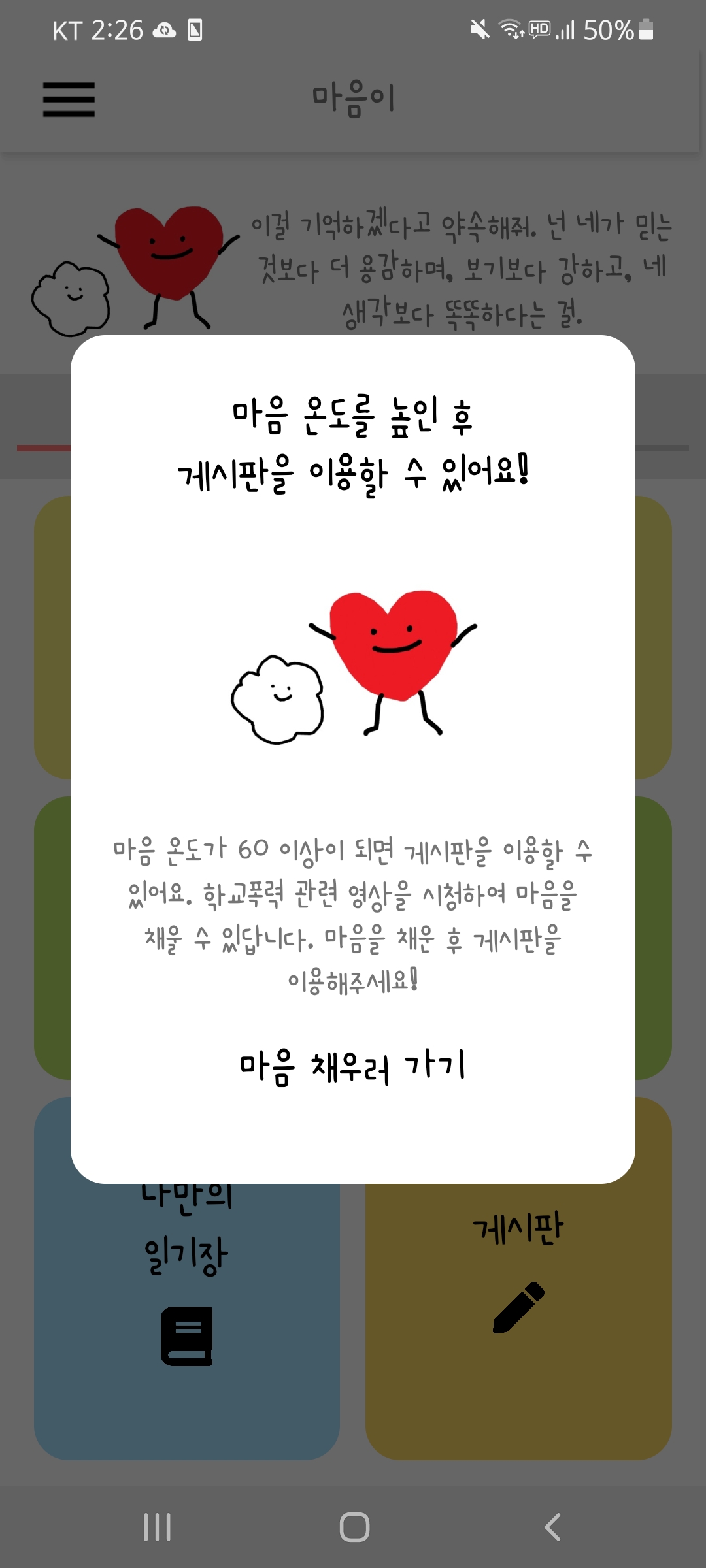
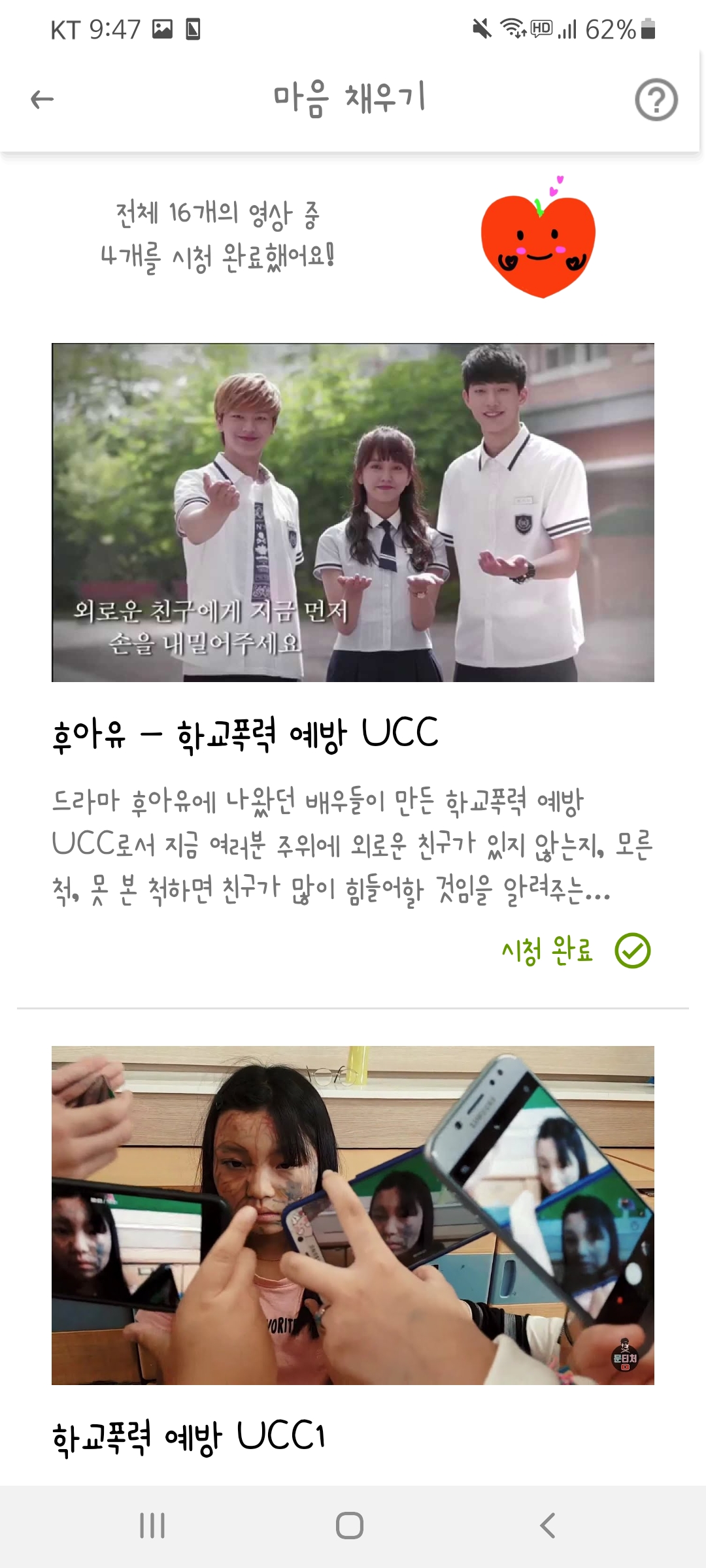
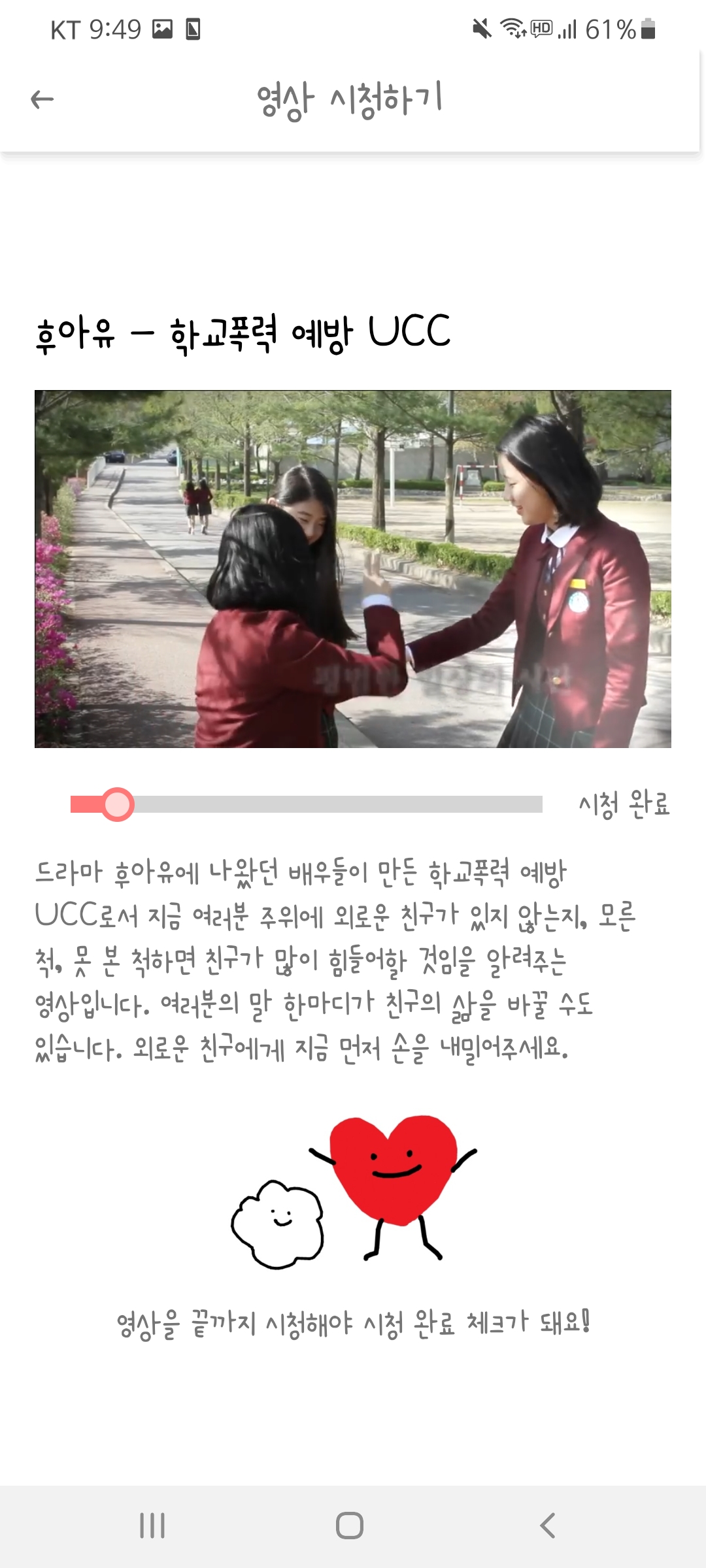
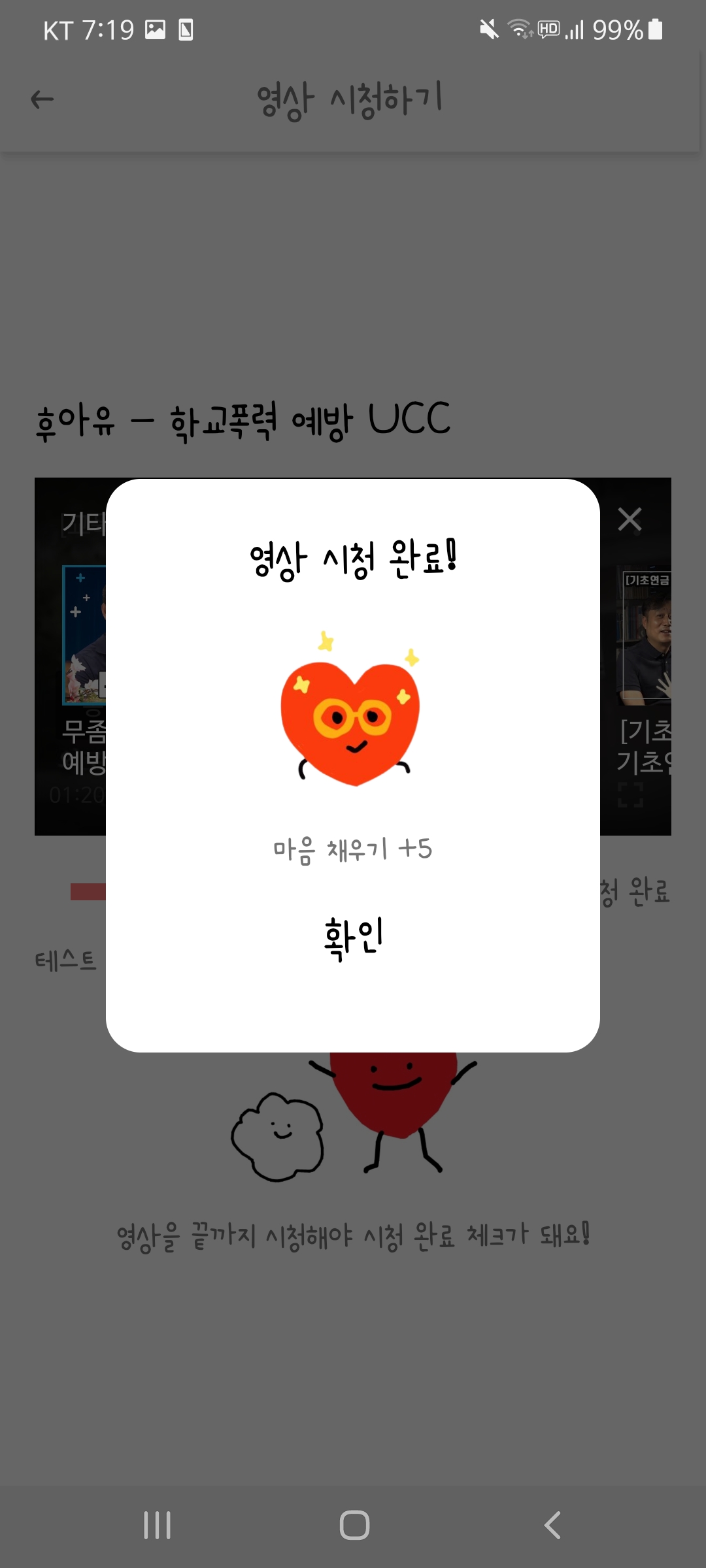
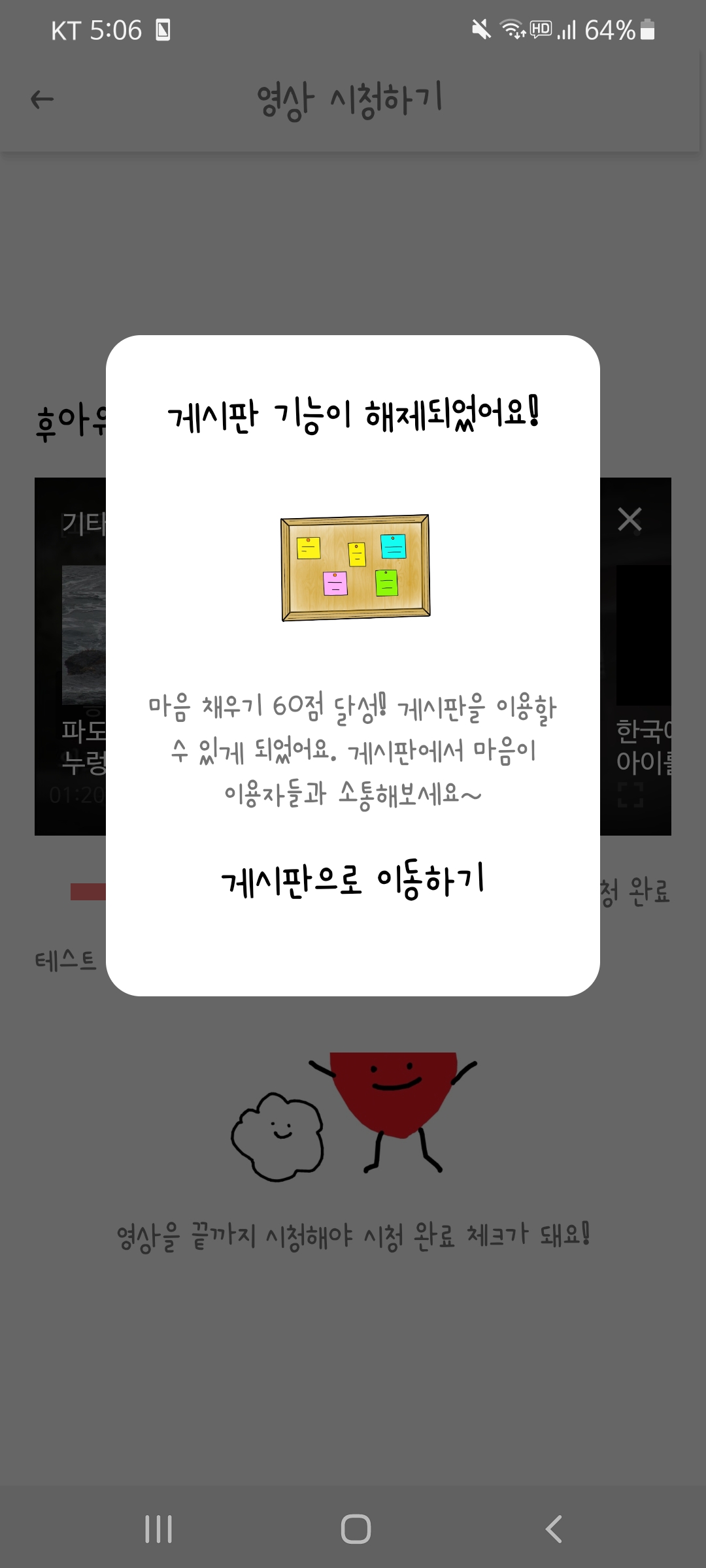
- 마음 채우기 안내 페이지 내용 추가
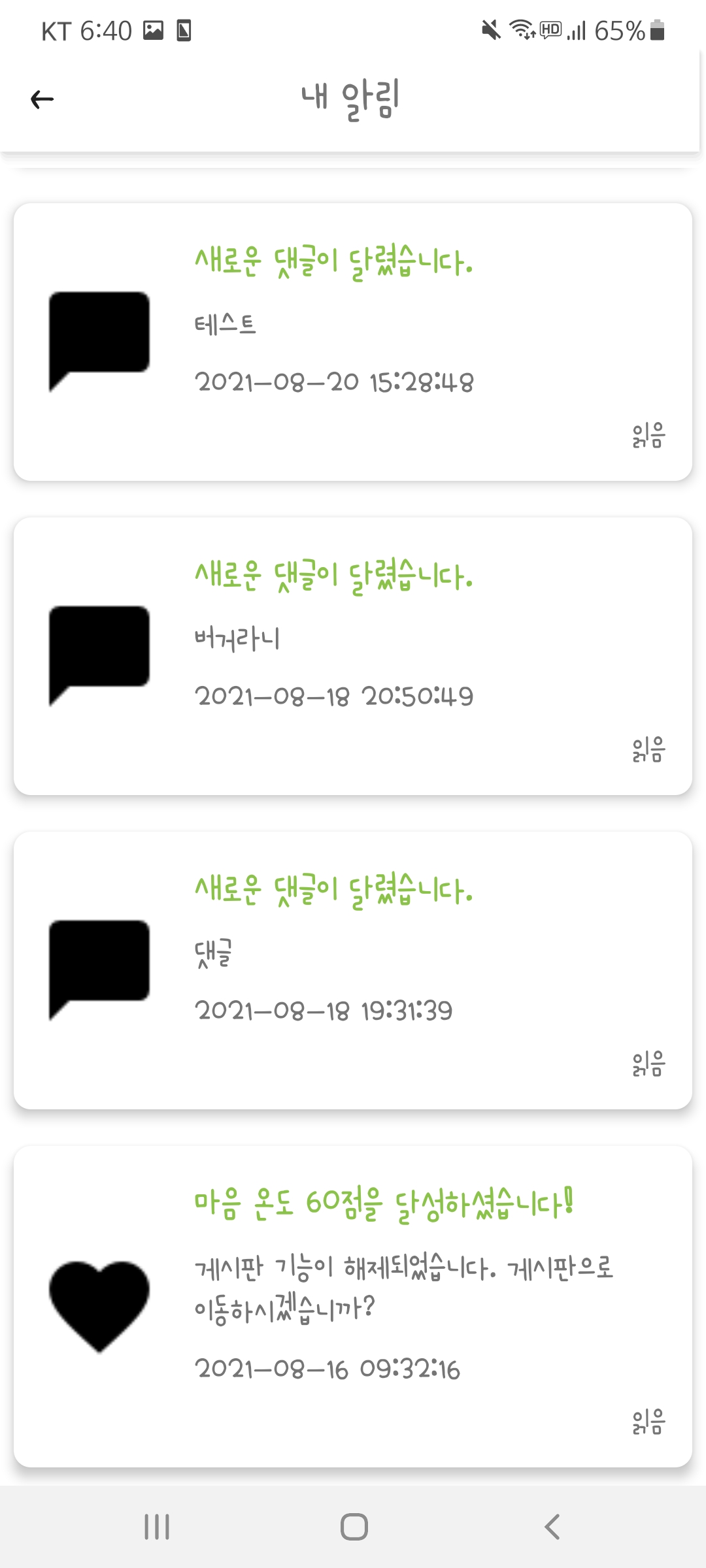
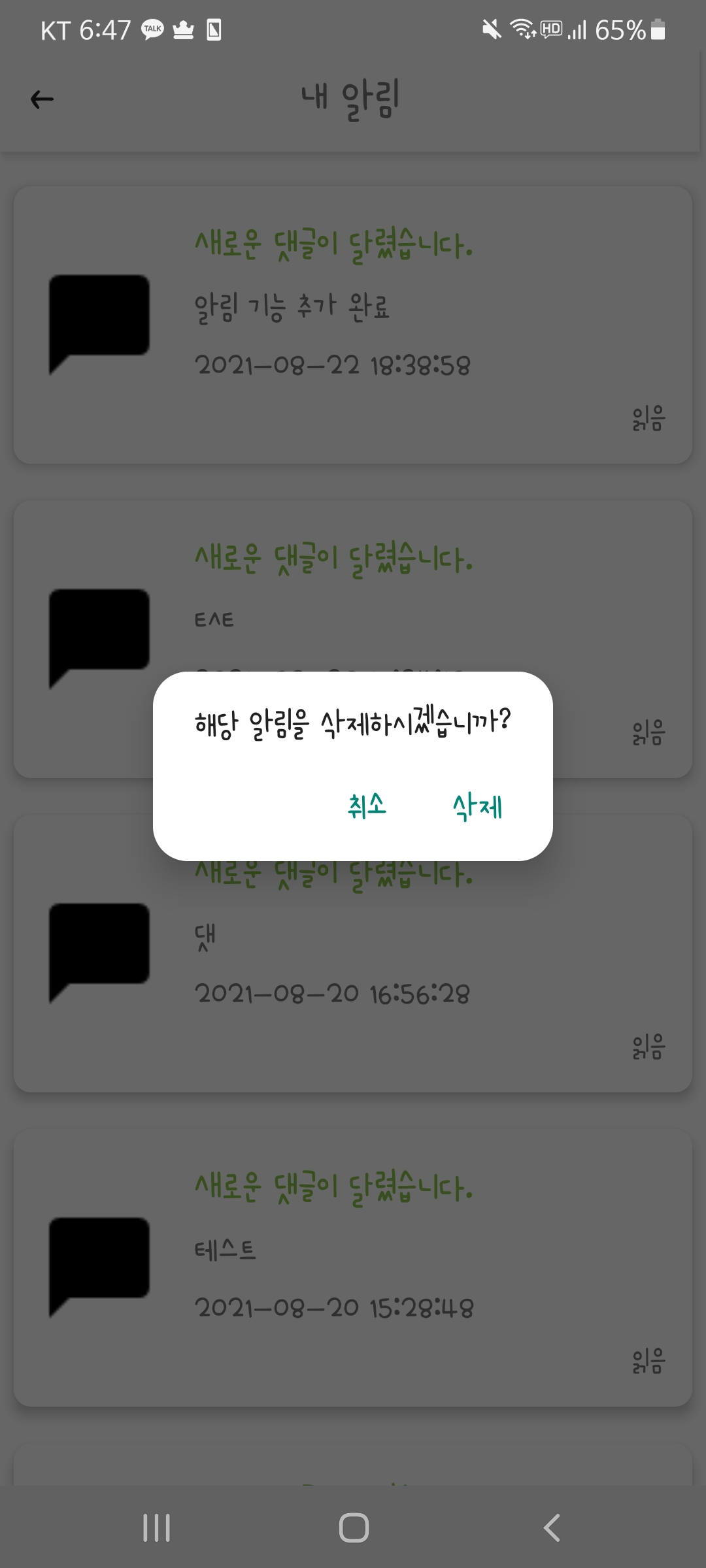
- 알림 아이콘 이미지 수정
- 테스트 결과 문구 수정
등이 있었다. 이로서 개선할 점은 다 고친 것 같고 디버깅만 더 하면 개발은 끝날 것 같다.
한이음 공모전
8월 26일 공모전 접수를 하고 9월 14일에 1차 합격 결과를 받았다.

2차 평가는 제출했던 개발보고서를 수정하고, 시연 동영상!!을 제출해야한다.
따라서 앱 UI 개선을 완료한 후에 앱 시연 영상을 녹화하고 편집하는 중이다.
2차 평가에서 합격하면 입선 수상은 확보하는건데 꼭 합격했으면 좋겠다🙏
논문 작성
9월 말에 멘토님과 온라인 미팅이 있었다. 그 때 학술 대회에 참가하는 것도 좋을거라는 멘토님의 말씀에
늦게나마 한국정보처리학회에서 주관하는 ACK 2021(KIPS 추계학술발표대회)를 접수해보기로 했다.
지금까지 개발 보고서는 종종 작성해보았으나 논문을 작성하는 것은 처음이라
어떻게 구성해야 할지, 어떤 관점에서 내용을 작성해야할지 많은 고민이 되었다.
아직 논문을 한창 작성하고 있고 고쳐야할 부분도 많이 있지만
논문을 작성해보았다는 경험 자체가 큰 의미가 있을 것이라 생각한다!
10월 계획
한이음 ICT 멘토링이 11월 30일까지 진행되는데, 벌써 10월이 되었다.
앞서 언급한대로 한이음 공모전 2차 접수를 위해 영상을 제작하고 개발보고서를 수정할 것이며 ACK 2021 논문 투고를 하려고 한다.
결과 나오는거에 따라서 추후 일정이 달라질 것 같다! 모든 일이 잘 풀렸으면 좋겠다 🍀
'[한이음 ICT 멘토링] > 월별 회고' 카테고리의 다른 글
| [한이음 ICT 멘토링] 10월 : 한이음 공모전 본상 수상 확정, ACK 2021 논문 최종본 제출 완료 (0) | 2021.10.26 |
|---|---|
| [한이음 ICT 멘토링] 8월 : 테스트 결과 기능 제한, 교화 프로그램 시청, 알림 기능, 한이음 공모전 참가 (0) | 2021.09.19 |
| [한이음 ICT 멘토링] 7월 : 게시판, 진단테스트, AI 상담 채팅 구현 (0) | 2021.09.04 |
| [한이음 ICT 멘토링] 6월 : 일기장, 게시판 기능 구현 (0) | 2021.07.27 |
| [한이음 ICT 멘토링] 5월 : 개발 환경 세팅(GitHub, Android Studio, Firebase 연동), 개발 시작 (0) | 2021.06.12 |