서버와 서버리스
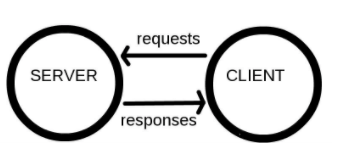
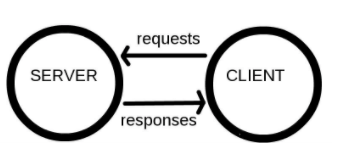
웹의 동작 방식

- 클라이언트가 서버에게 요청을 하면, 서버가 클라이언트에게 응답함
- 서버는 데이터 관리, 분산 처리, 웹 어플리케이션 작동 등의 역할을 함
- 서버를 직접 관리하지 않고 필요한 기능만 빌려서 쓴다. → 서버리스 (서버가 존재하지 않는다 X)
Firebase란?
- BaaS (Backend as a Service) : 데이터베이스, 소셜 서비스 연동, 파일 시스템 등 백엔드에서 처리할 작업들을 API로 제공 (빌려옴)
- Firebase는 머신러닝, 인증, 호스팅 등 다양한 기능을 제공하는 BaaS
Firebase 설정하기
- Firebase 사이트에서 프로젝트 만들기 → 이름을 정하고 애널리틱스 설정 → 나라 선택 후 프로젝트 만들기 완료
Firestore란?
- Firebase에 포함되어 있는 서비스 중 하나
- 유연하고 확장 가능한 NoSQL 클라우드 데이터베이스
- 구조
- Collection : 문서(Document)의 집합
- Document : JSON 형식으로 데이터 저장
Firestore 설정하기
- 생성된 프로젝트 클릭 → Cloud Firestore 추가 → 데이터베이스 만들기 클릭 → 보안 규칙 설정 → 위치 설정 후 완료
- 보안 규칙 설정할 때 test 모드로 해야 로컬호스트에서 데이터 요청이 가능하다.
- 대시보드에서 컬렉션 시작 버튼 → 문서 ID, 필드, 값 넣고 저장
리액트에 Firebase 연동하기
Firebase 패키지 설치
yarn add firebase
Config 가져오기
- Firebase 대시보드에서 웹 버튼 클릭 → 앱 이름 적고 완료하면 Firebase SDK 추가 스크립트 생김
- src 하위 폴더에 firebase.js 파일 만들고 스크립트 내용 중 firebaseConfig 부분 붙여넣기
- App.js에서 firebase.js의 firestore 내보내기
import { firestore } from "./firebase";
- componentDidMount에서 테스트 해보기
const bucket = firestore.collection("buckets");
//하나만 확인
bucket
.doc("bucket_item")
.get()
.then((doc) => {
if(doc.exists){
console.log(doc.data());
}
});
//전체 확인
bucket
.get()
.then((docs) => {
let bucket_data = [];
docs.forEach((doc) => {
console.log(doc); //document 객체
console.log(doc.data()); //document 데이터
console.log(doc.id); //document id
if(doc.exists){
bucket_data = [...bucket_data, {id: doc.id, ...doc.data() }];
}
});
console.log(bucket_data);
Firestore 사용해보기
데이터 추가하기
bucket.add({text: "수영 배우기", completed: false});
데이터 수정하기
bucket.doc("bucket_item").update({text: "수영 배우기", completed: false});
데이터 삭제하기
bucket.doc("bucket_item").delete([도큐먼트 id]);
새로운 콜렉션 추가하기
const bucket = firestore.collection("buckets"); bucket.doc("bucket_item").set({text: "수영 배우기", completed: false});