날씨 서버 외부 API 사용하기
- API 유형
- 서버가 제공하는 도메인 사용
- 서버가 만들어놓은 함수 사용
- 이번에 사용할 날씨 서버 API → 외부 API를 도메인 형태로 요청하는 방식
- 다음 순서로 API를 통해 날씨를 가져올 것
- 현재 위치(좌표) 데이터를 가져오기
- 위치 데이터를 이용해서 현재 위치 날씨 데이터 가져오기
위치 데이터 가져오기
expo-location 설치하기
expo install expo-location- expo-location 공식 문서 : https://docs.expo.io/versions/latest/sdk/location/
코드 작성
import * as Location from "expo-location";- expo-location은 Location 이라는 이름으로 사용할 것이다.
useEffect(()=>{
setTimeout(()=>{
...
getLocation()
},1000)
},[])- 앱이 실행됐을 때 getLocation() 함수를 이용해 현재 위치 데이터를 가져온다.
const getLocation = async () => {
try {
//자바스크립트 함수의 실행순서를 고정하기 위해 쓰는 async,await
await Location.requestPermissionsAsync();
const locationData= await Location.getCurrentPositionAsync();
console.log(locationData)
} catch (error) {
//혹시나 위치를 못가져올 경우를 대비해서, 안내를 준비합니다
Alert.alert("위치를 찾을 수가 없습니다.", "앱을 껏다 켜볼까요?");
}
}- 외부 API 요청은
try/catch이용
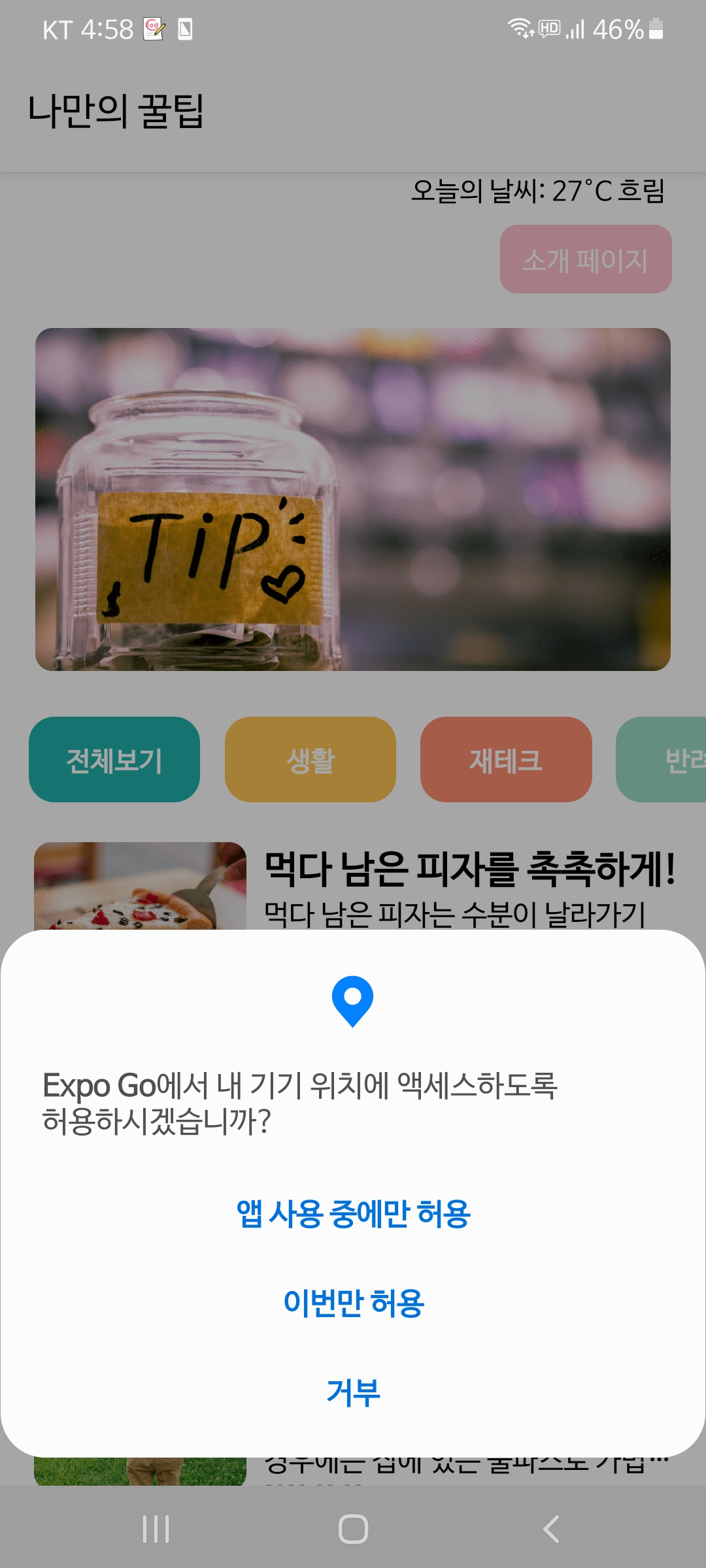
requestPermissionAsync(): 권한을 물어보는 팝업
- 허용 선택 → 아래 코드 진행
getCurrentPositionAsync(): 현재 위치 좌표를 가져오는 함수
async / await- 무거운 기능(네트워크, 파일 시스템 접근 등)을 다룰 때 코드를 작성한 순서대로 실행하지 않을 수 있다.
- 자바스크립트는
비동기특성을 가지고 있어서 먼저 끝나는 함수부터 결과값을 가져온다.
- 순차적으로 함수를 실행시키기 위해
async,await을 사용한다.
- 함수 앞에
async를 붙이고 그 내부에서 사용될 함수 앞에await를 붙인다.
날씨 데이터 가져오기
- openweathermap api 공식 문서 : https://openweathermap.org/api
axios 도구 설치
- 서버가 제공하는 도메인 형식의 API를 사용하려면 axios 도구가 필요하다.
yarn add axios
코드 작성
import axios from "axios"- 설치한 axios 도구 import
const getLocation = async () => {
try {
await Location.requestPermissionsAsync();
const locationData= await Location.getCurrentPositionAsync();
const latitude = locationData['coords']['latitude']
const longitude = locationData['coords']['longitude']
const API_KEY = "cfc258c75e1da2149c33daffd07a911d";
const result = await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
);
const temp = result.data.main.temp;
const condition = result.data.weather[0].main
} catch (error) {
Alert.alert("위치를 찾을 수가 없습니다.", "앱을 껏다 켜볼까요?");
}
}- expo-location을 이용하여 경도, 위도 가져오기
axios.get(도메인 주소)을 이용해서 날씨 데이터를 가져온다.
- 도메인 주소에는 경도, 위도, 발급받은 키가 들어간다.
const [weather, setWeather] = useState({
temp : 0,
condition : ''
})- 날씨 정보를 상태(state)로 관리
const getLocation = async () => {
try{
...
setWeather({
temp,condition
})
}
...
}- getLocation 함수 내에서 날씨 정보를 가져온 뒤 상태 반영
파이어베이스 (Firebase) 사용하기
서버리스 (serverless)
- 직접 서버를 구현, 구성할 필요 없이 서버 기능을 제공하는 곳에서 서비스를 사용하면 된다.
파이어베이스 (Firebase) 란?
- 구글에서 만든 서버리스 서비스
- 실시간 데이터베이스, 인증, 스토리지, 호스팅 등 많은 기능 제공
- 이용 절차
- 파이어베이스 가입하기
- 파이어베이스 프로젝트 생성
- 사용할 파이어베이스 서비스 활성화
파이어베이스를 앱에 연결하기
- 자바스크립트(웹 개발 언어)로 리액트 네이티브 프로젝트 진행 중 → 웹 앱 선택
- 스크립트를 복사하여 Firebase SDK 추가하기
expo 도구 설치
expo install firebase
firebaseConfig.js 생성
import firebase from 'firebase/app';
// 사용할 파이어베이스 서비스 주석을 해제해서 사용
//import "firebase/auth";
import "firebase/database";
//import "firebase/firestore";
//import "firebase/functions";
import "firebase/storage";
// Initialize Firebase
const firebaseConfig = {
apiKey: "AIzaSyBMXK-Vpv5wW6TYEKxMdzLGsKn4UY-vNX0",
authDomain: "sparta-myhoneytip-yewon.firebaseapp.com",
projectId: "sparta-myhoneytip-yewon",
storageBucket: "sparta-myhoneytip-yewon.appspot.com",
messagingSenderId: "44731016366",
appId: "1:44731016366:web:3e1b8f1f29b3440ddbb93f",
measurementId: "G-E4WCLCL8P6"
};
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
export const firebase_db = firebase.database()
파일 스토리지 (storage)
- 파이어베이스 사이트에서 Storage 생성
- 폴더 생성, 파일 업로드 가능
리얼타임 데이터베이스
- JSON 형태로 데이터를 저장/관리한다.
- 리얼타임 데이터베이스 생성 후 data.json 파일 가져오기
전체 데이터 읽기
- 리얼타임 데이터베이스 고유 주소를 이용해서 데이터를 가져온다.
- 전체 데이터 읽는 코드 :
firebase_db.ref('/tip').once('value').then((snapshot) => {
let tip = snapshot.val();
})- 실제 적용 :
import {firebase_db} from "../firebaseConfig"
useEffect(()=>{
setTimeout(()=>{
...
firebase_db.ref('/tip').once('value').then((snapshot) => {
console.log("파이어베이스에서 데이터 가져왔습니다!!")
let tip = snapshot.val();
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
},1000)
},[])- useEffect 함수 안에서 firebase 전체 데이터 읽어오기
특정 데이터 읽기
- Card.js 수정
<TouchableOpacity style={styles.card} onPress={()=>{navigation.navigate('DetailPage',{idx:content.idx})}}>- 기존에는 navigate에 content를 넘겨주었음
- content의 idx만 넘기도록 수정
- DetailPage.js
import {firebase_db} from "../firebaseConfig"
...
useEffect(()=>{
...
const { idx } = route.params;
firebase_db.ref('/tip/'+idx).once('value').then((snapshot) => {
let tip = snapshot.val();
setTip(tip)
});
},[])- route.params를 이용해 idx 받아서 firebase 데이터베이스에서 읽어오기
expo-contants
- 사용자마다 고유한 ID값을 생성해준다.
expo install expo-constantsimport Constants from 'expo-constants';
console.log(Constants.installationId)
데이터 쓰기
import {firebase_db} from "../firebaseConfig"
import Constants from 'expo-constants';
const like = () => {
const user_id = Constants.installationId;
firebase_db.ref('/like/'+user_idx+'/'+ tip.idx).set(tip,function(error){
console.log(error)
Alert.alert("찜 완료!")
});
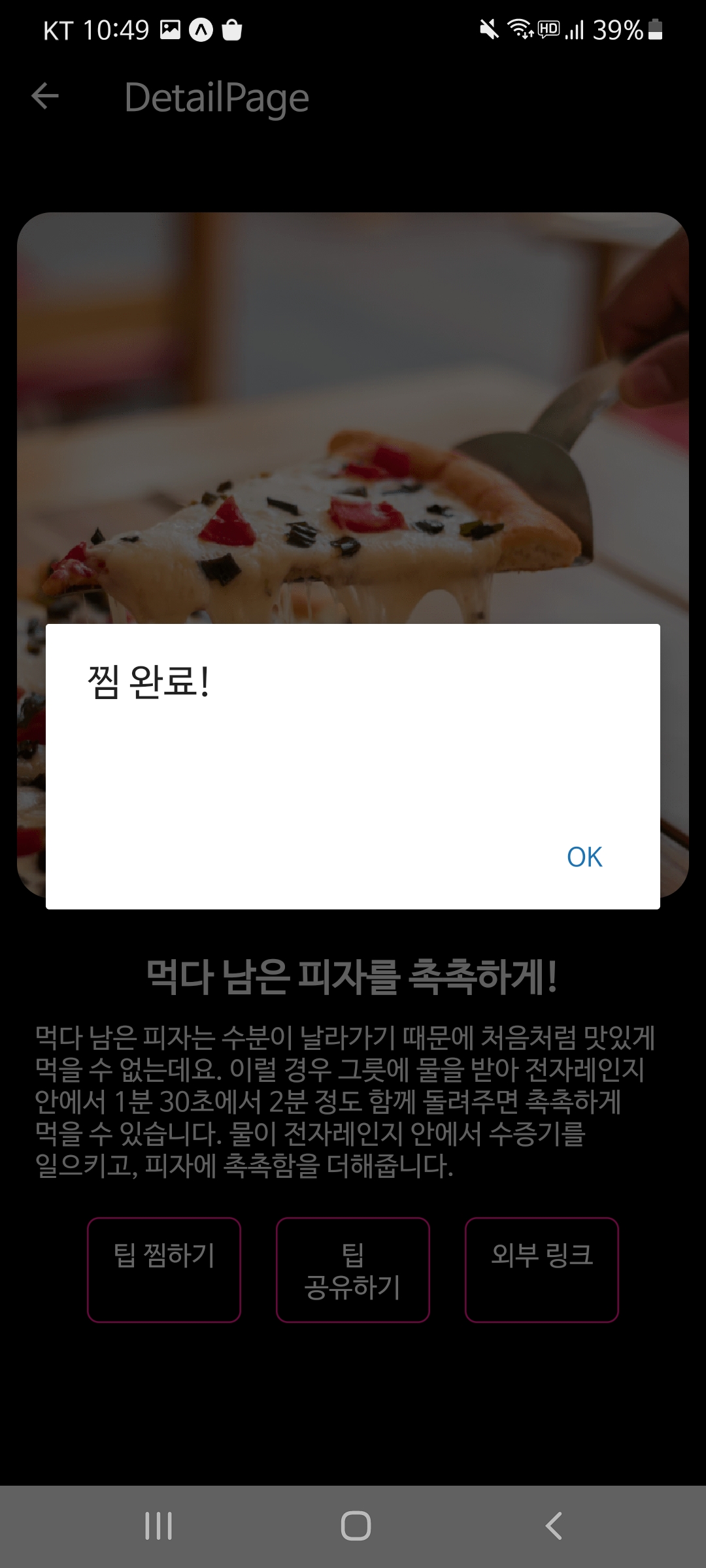
}- 팁 찜하기 버튼을 클릭하면 firebase 데이터베이스에 유저의 아이디와 팁 인덱스를 이용하여 데이터를 추가한다.


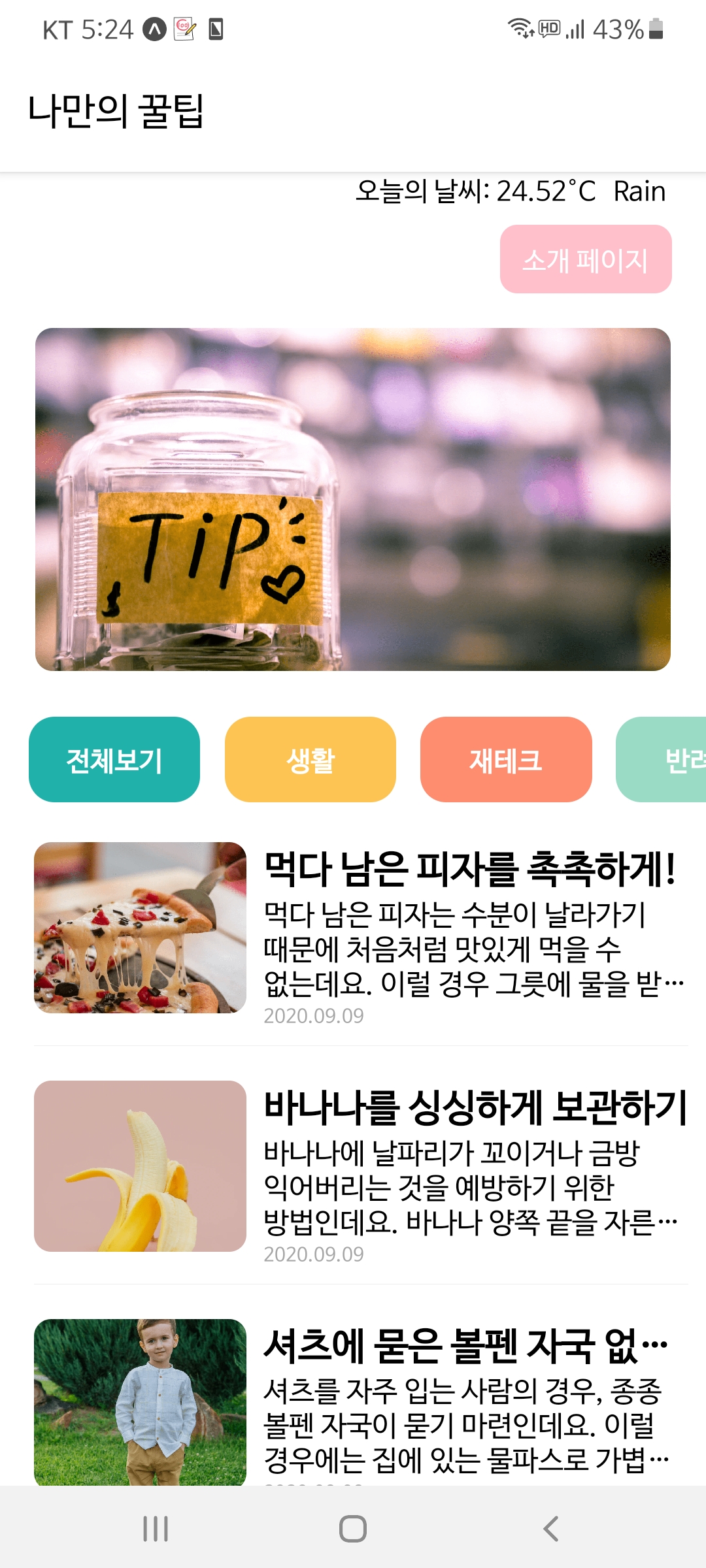
API를 이용해서 서버에서 날씨 정보 가져오기!
expo-location을 이용해서 현재 위치를 받아오고
openweathermap api를 이용해서 현재 내 위치의 날씨 정보를 가져온다.
두번째 사진 오른쪽 상단에 실제 날씨 정보가 출력된 것을 확인할 수 있었다.
리액트와 expo, 그외 기타 사이트에서 다양한 API를 제공해줘서 앱 개발하는데 있어서 매우 편리한 것 같다.
API를 활용하니 생각보다 내 위치 및 날씨 데이터를 가져오는 절차가 간단했다!
앞으로 앱을 개발할 때 날씨 정보 뿐만 아니라 다양한 API를 찾아보고 활용하도록 해야겠다.


구글 파이어베이스 DB를 이용하여 팁 목록과 나의 찜 목록을 다룰 수 있었다.
사진은 4주차 숙제로 구현한 팀 찜하기 기능과 찜 목록이다.
파이어베이스는 한이음 프로젝트 하면서 이미 접해본 적이 있기 때문에 낯설지 않았다.
안드로이드 스튜디오에서는 파이어베이스와 연동하기 위한 절차가 꽤 길었는데 (파이어베이스 sdk 파일 추가, gradle 파일에 dependecy 추가 등등..)
리액트 네이티브는 웹앱 (자바스크립트를 기반으로 함) 이라 그런지 간단히 스크립트만 복붙하여 연동을 마칠 수 있었다.
대신 DB에서 데이터를 삭제할 때 함수를 잘못 작성했다가 console.log가 무한 반복된다거나 하는 오류들을 겪어서
다시 그런 실수를 반복하지 않도록 삭제할 때 작성할 코드를 조심히 작성해야겠다는 생각이 들었다.
remove 함수를 이용해서 DB 데이터를 삭제하는 방법은 공식 문서를 참고하여 이해했다.
( https://firebase.google.com/docs/reference/js/firebase.database.Reference?authuser=2#remove )
이제 리액트 네이티브에서 파이어베이스를 다루는 방법도 알게 되었으니
내 개인 프로젝트로 만들고 있는 일정 관리 앱에도 유용하게 사용할 수 있을 것 같다!
'[스파르타코딩클럽] > 앱개발 종합반' 카테고리의 다른 글
| 스파르타코딩클럽 앱개발 종합반 완주 후기 (0) | 2021.07.15 |
|---|---|
| 앱개발 종합반 5주차 정리 (구글 애드몹 설정, 배포하기) (0) | 2021.07.10 |
| 앱개발 종합반 3주차 정리 (컴포넌트, 속성, 상태, 스택네비게이터) (0) | 2021.06.21 |
| 앱개발 종합반 2주차 정리 (Expo 설치, React Native 태그, Styles, Flex) (0) | 2021.06.15 |
| 앱개발 종합반 1주차 정리 (자바스크립트 기초) (0) | 2021.06.12 |
Uploaded by Notion2Tistory v1.1.0