리액트 프로젝트를 하기 위해 프로젝트를 만들고 Firebase를 다운받았는데
firebaseConfig 설정을 하다보니 다음과 같은 에러가 발생했다.
Attempted import error: 'firebase/app' does not contain a default export (imported as 'firebase')Attempted import error: 'firebase/app' does not contain a default export (imported as 'firebase')
내가 작성한 코드 부분 :
import firebase from 'firebase/app';
import 'firebase/firestore';
const firebaseConfig = {
//config
};
firebase.initializeApp(firebaseConfig);
const firestore = firebase.firestore(); //firestore DB 연결
export {firestore};리액트 강의를 들으며 작성했던 코드와 동일하게 작성한거라 오류가 날 부분이 없다고 생각했는데
해당 오류를 검색해보니 스택 오버플로우에서 불과 3일 전에 올라온 글을 찾을 수 있었다.
How do I fix a Firebase 9.0 import error? "Attempted import error: 'firebase/app' does not contain a default export (imported as
I am trying to implement firebase in my React application but it seems my version of importing is outdated. Here is my code: import firebase from "firebase/app"; import "firebase/aut...
stackoverflow.com
최근에 파이어베이스 9버전이 나왔고 이전 버전과 사용법이 달라졌다고 한다.
그렇다면 이전 버전을 이용하기 위해서는 반드시 다운그레이드를 해야하는가? 아니라고 한다!

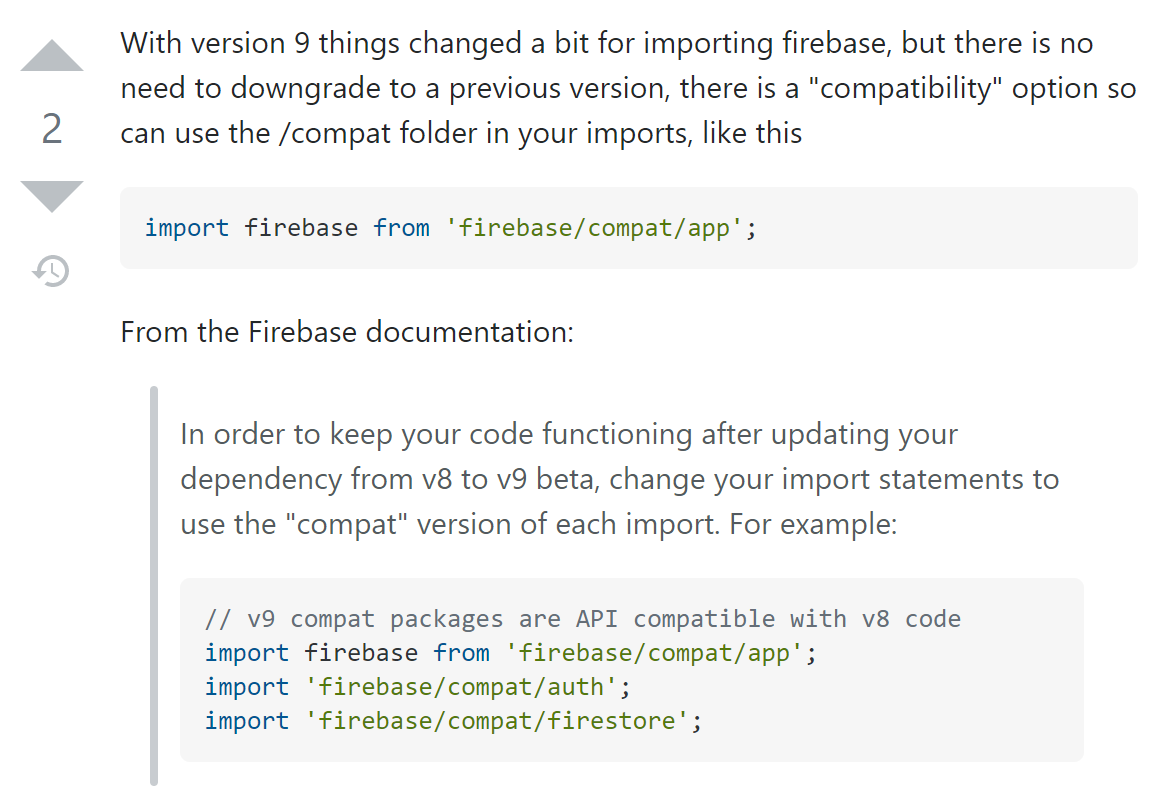
이전 버전에서 firebase/app, firebase/auth, firebase/firestore 패키지에 있던 것을
firebase/compat/app처럼 compat를 붙이면 사용 가능하다고 한다.
설치한 버전을 바꾸고 싶다면 다음과 같이 할 수 있는데
yarn upgrade firebase@8.8.1버전을 바꾼 후에는 반드시 다시 실행하는걸 잊지 말자...
yarn start 다시 안해놓고 왜 적용이 안되지?! 하며 고민하고 있었음😅