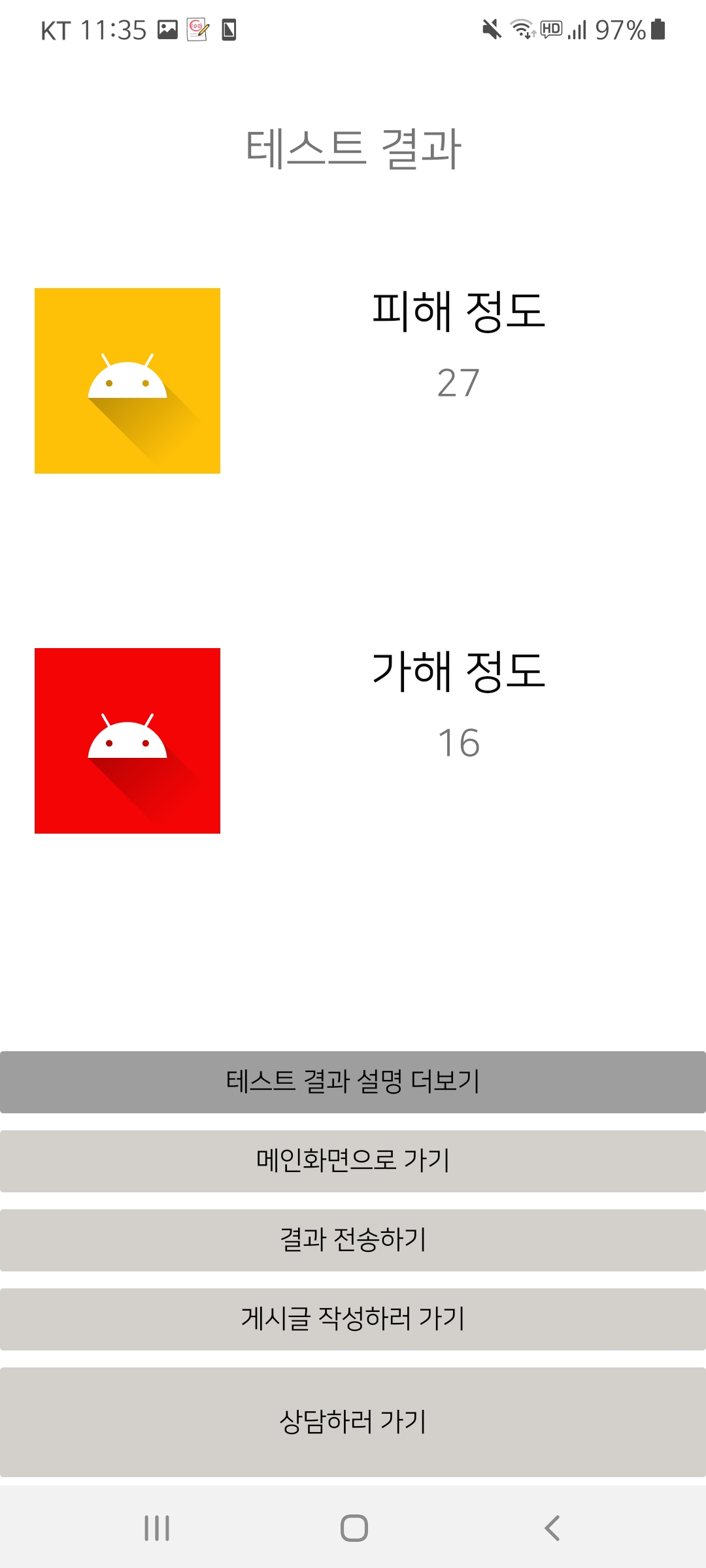
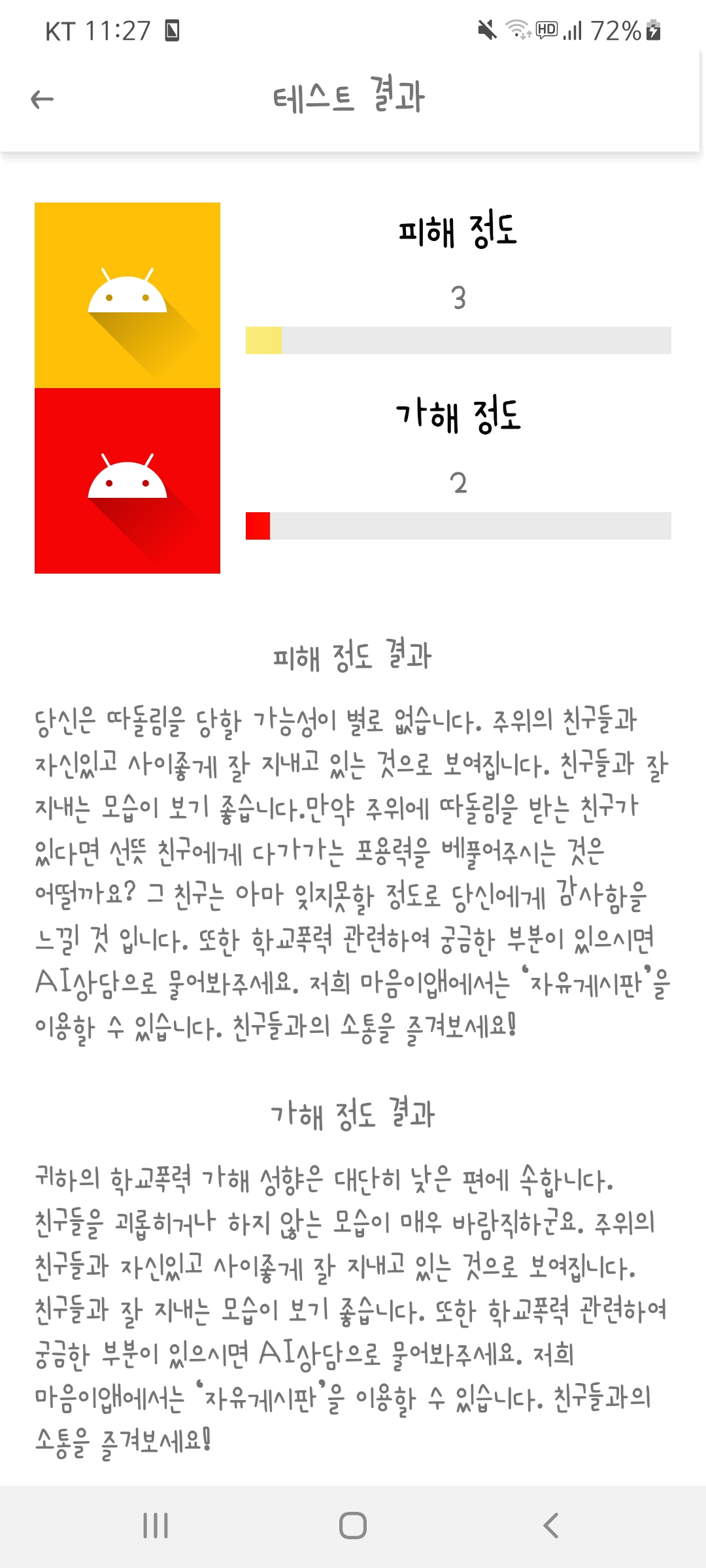
1. 진단테스트 결과 출력
- 테스트 점수에 따라 피해, 가해 정도를 [아주 약함 / 약함 / 보통 / 심함 / 아주 심함]으로 분류하여 상세 진단 내용 출력
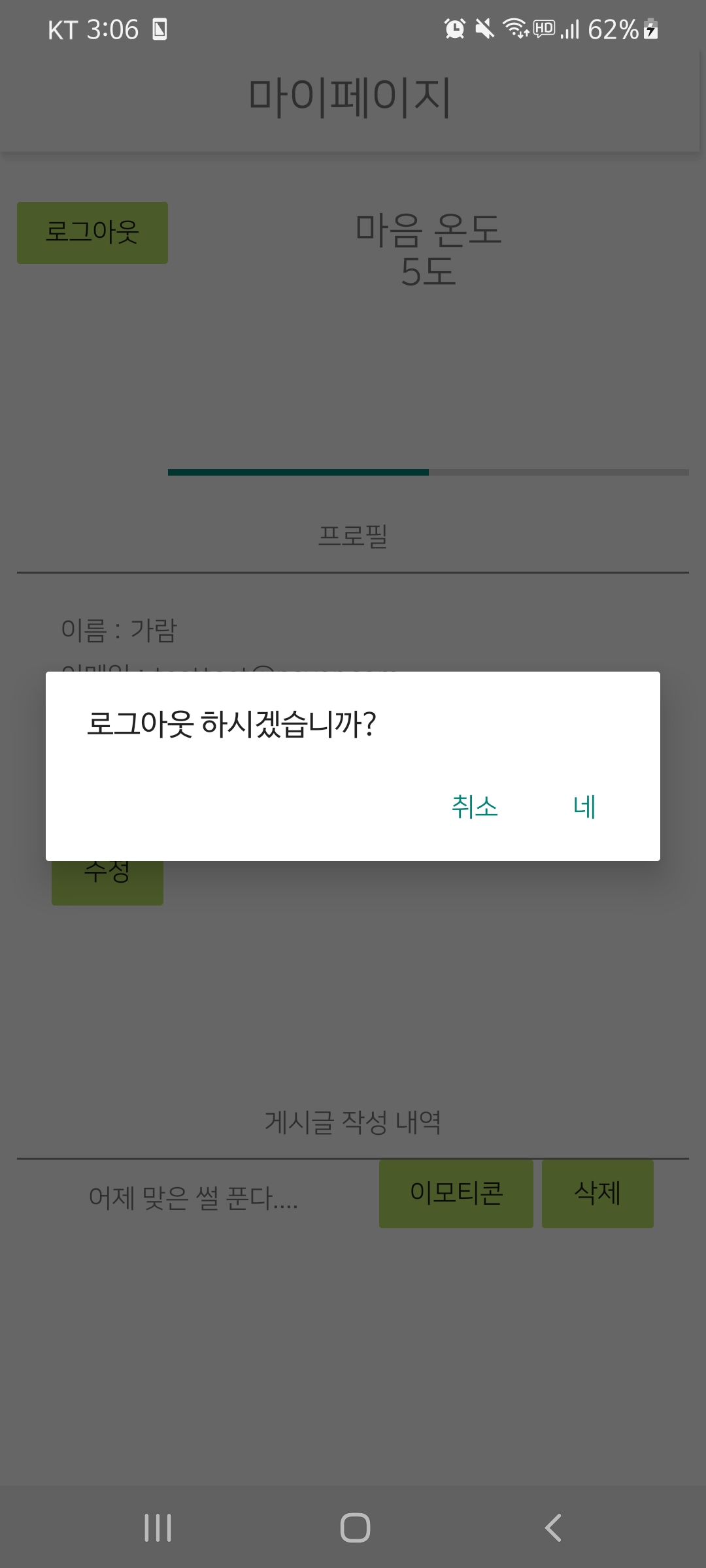
- 프로그레스바로 최대 점수 중 몇 점을 차지했는지 나타냄

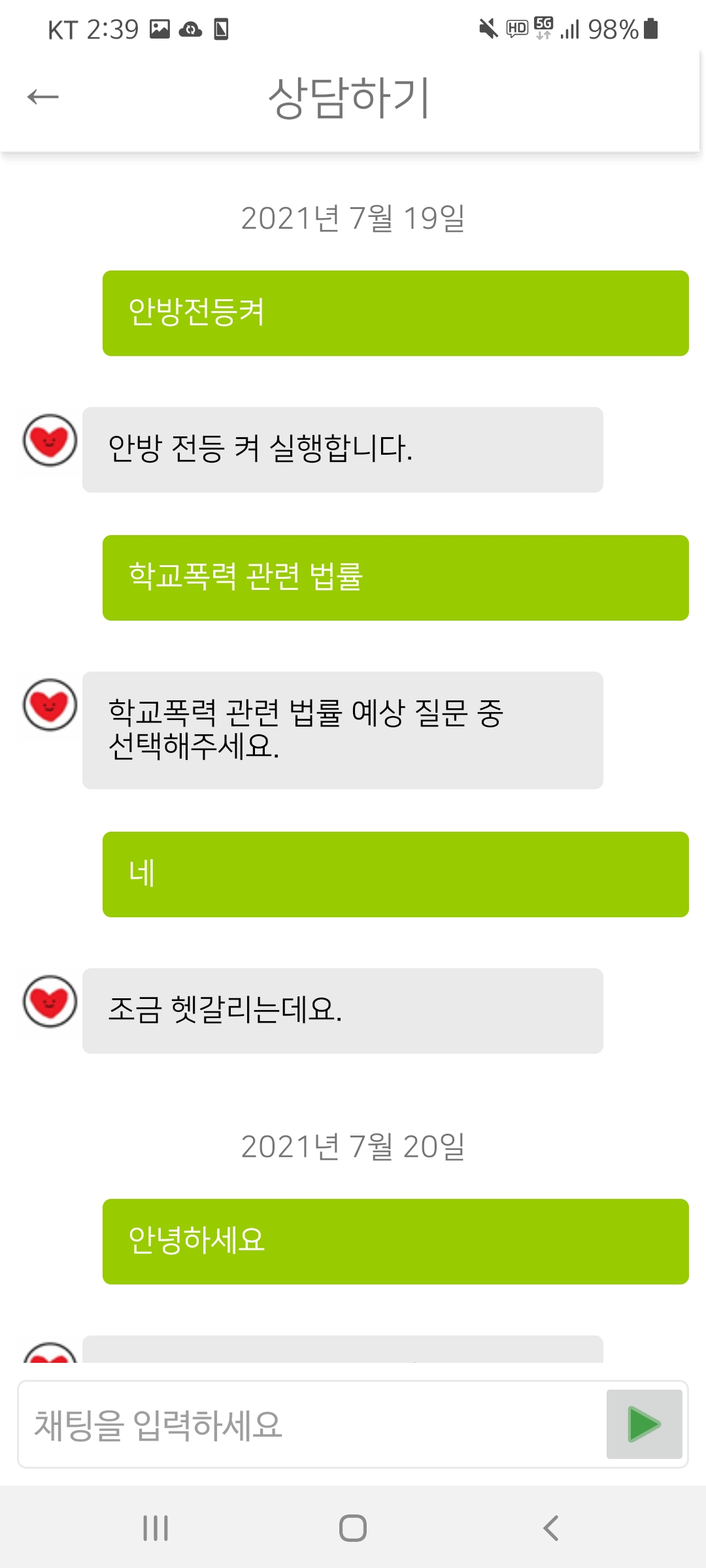
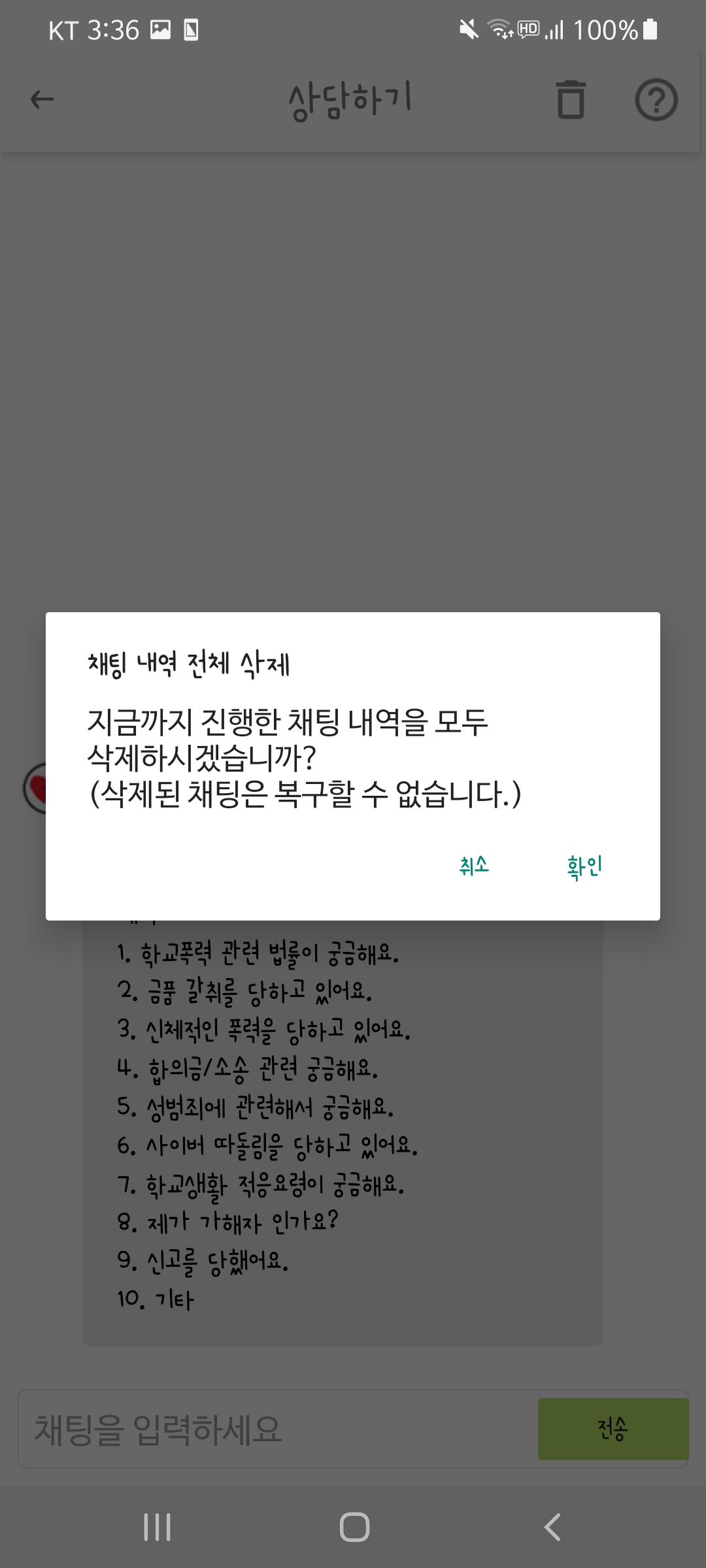
2. 채팅 내역 전체 삭제 기능 구현
- 상단바에 있는 삭제 버튼을 클릭하면 삭제 안내 팝업이 뜸
- 확인을 클릭하면 지금까지 진행한 모든 채팅 내역이 삭제됨

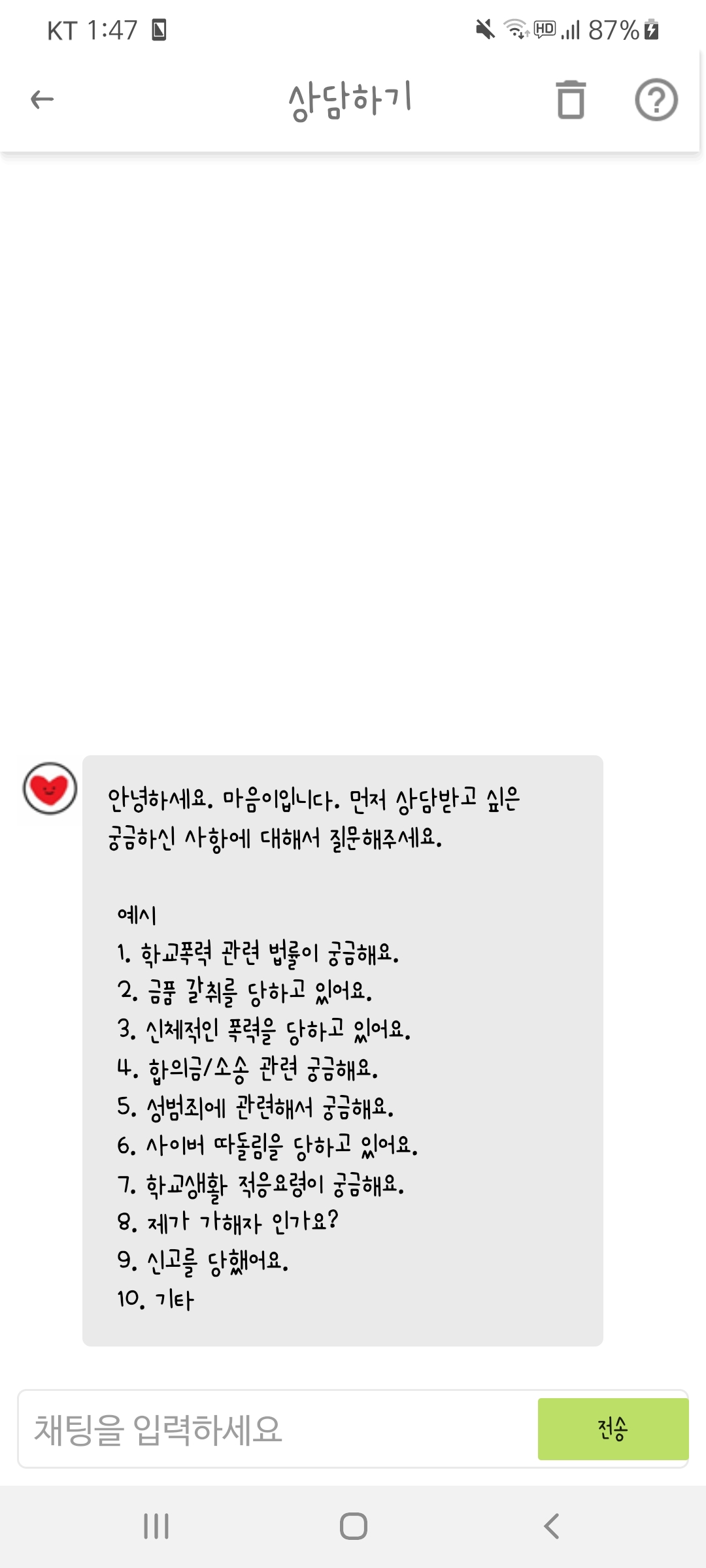
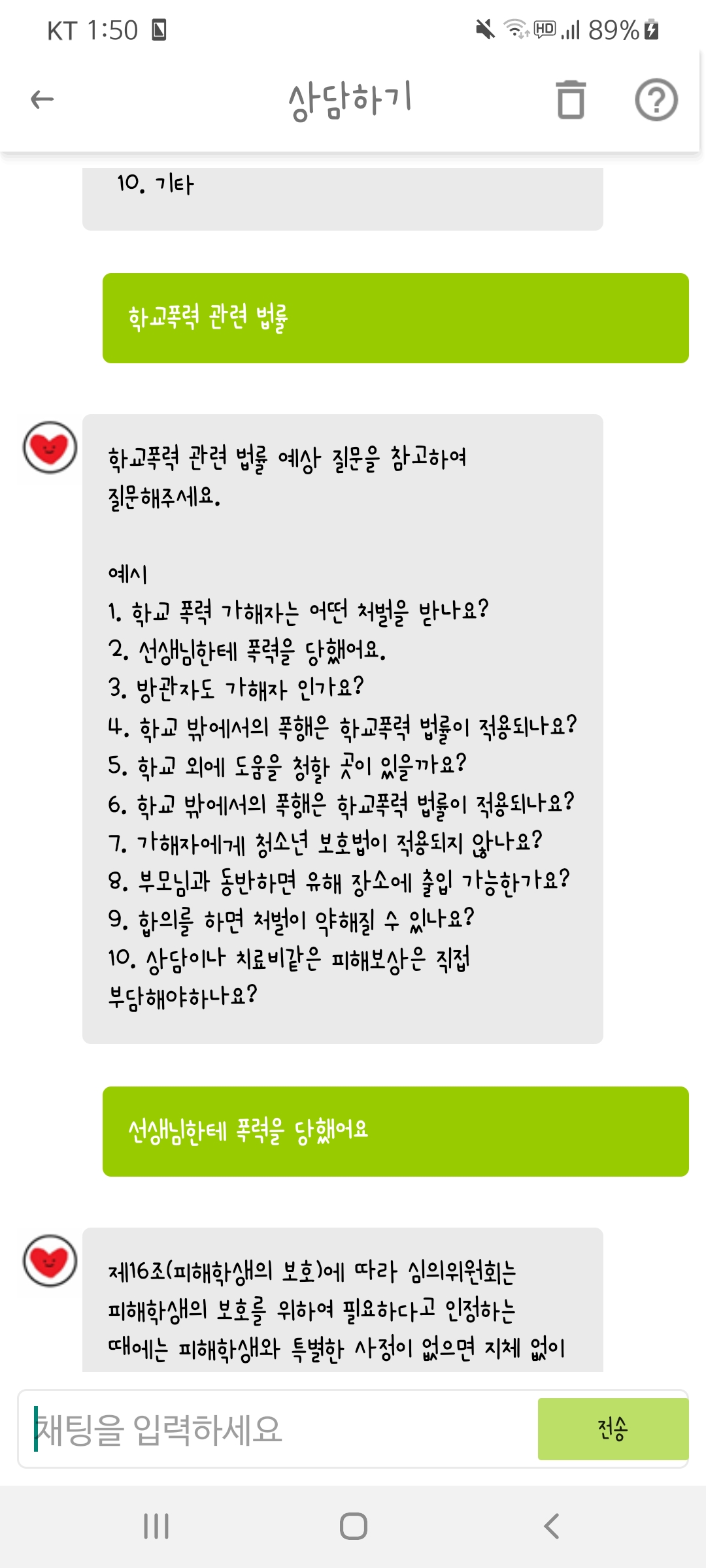
3. 채팅 내역이 없을 때 챗봇 웰컴 메세지 출력
- 채팅 화면에 처음 접속했을 때, 또는 채팅 내역 전체 삭제를 진행했을 때 웰컴 메세지를 받음
- 사용자에게 예시 질문을 보여줌으로써 원활한 1:1 상담 채팅을 이용할 수 있도록 함

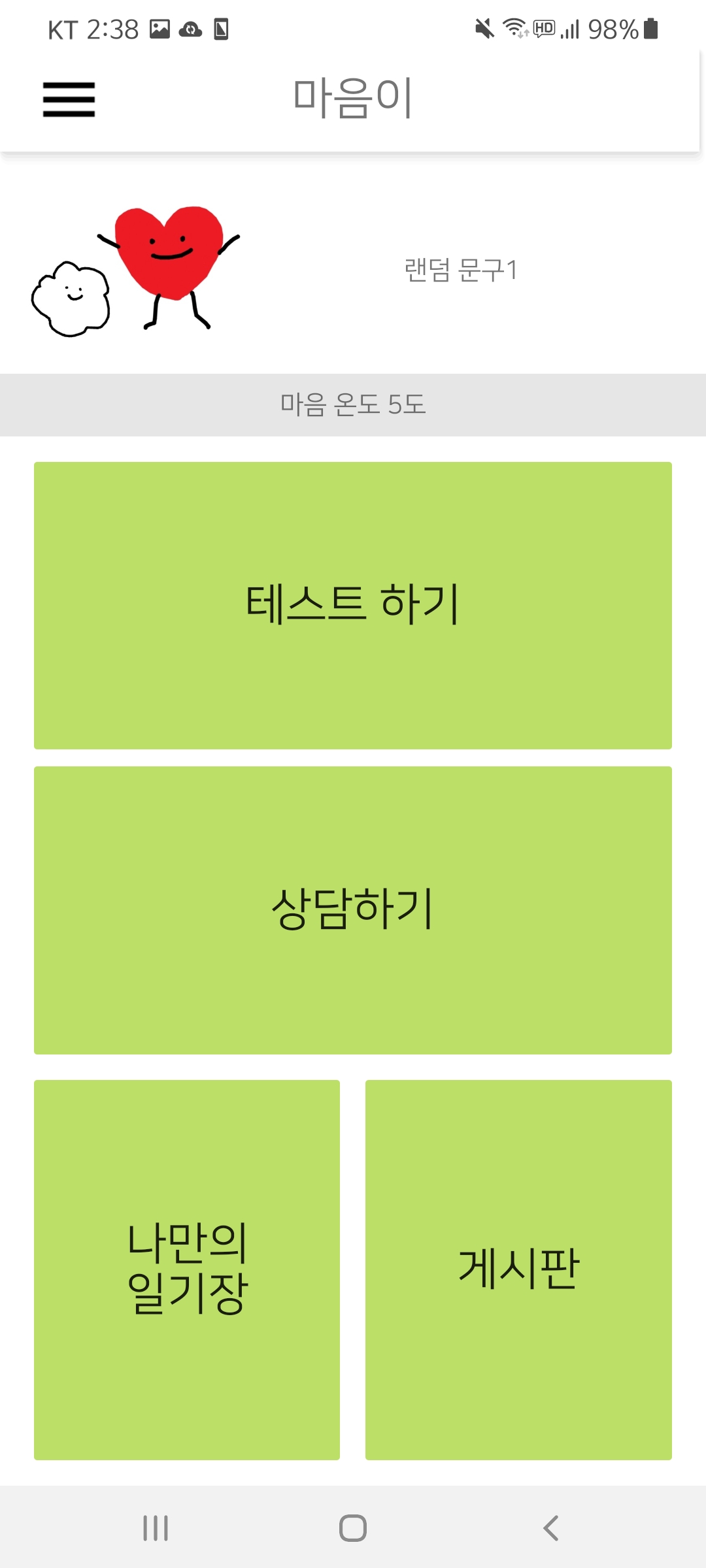
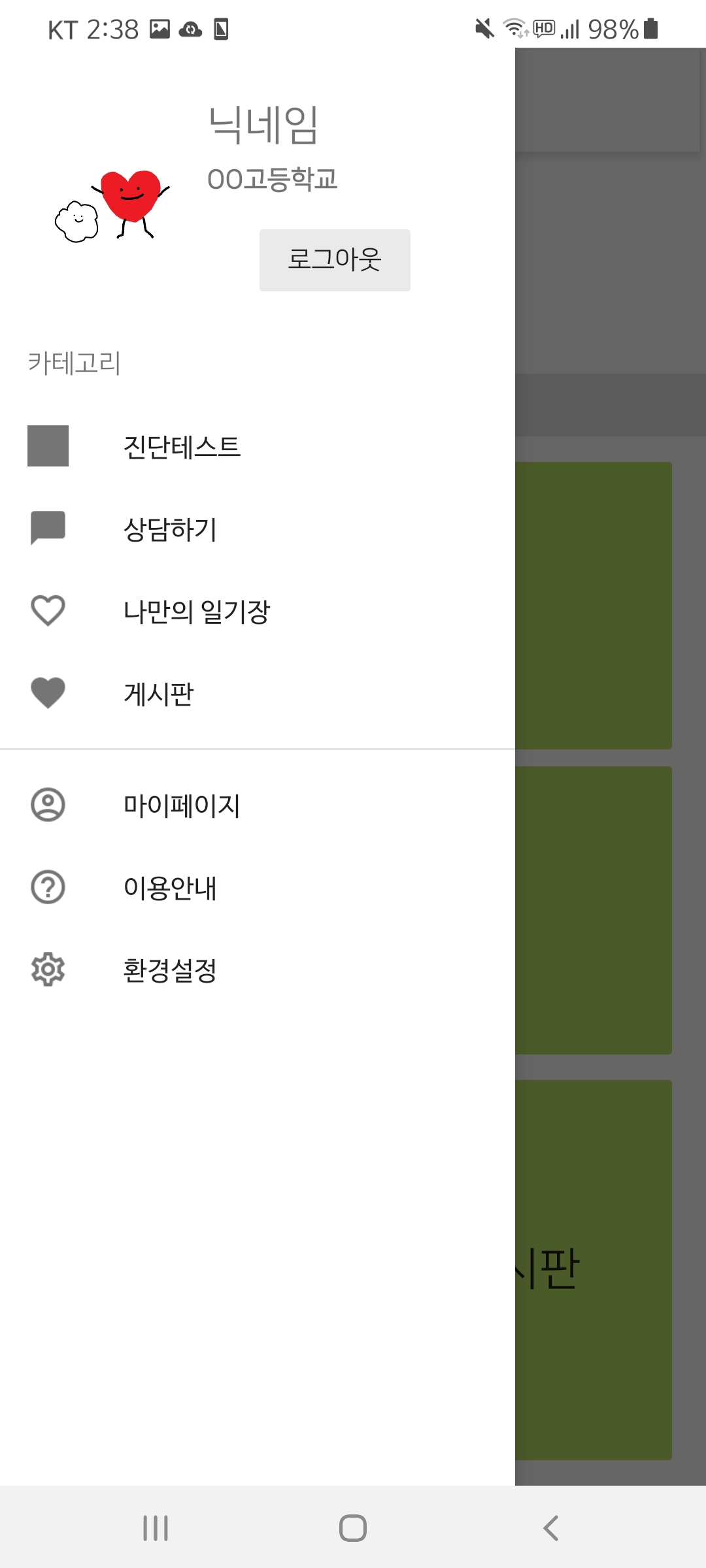
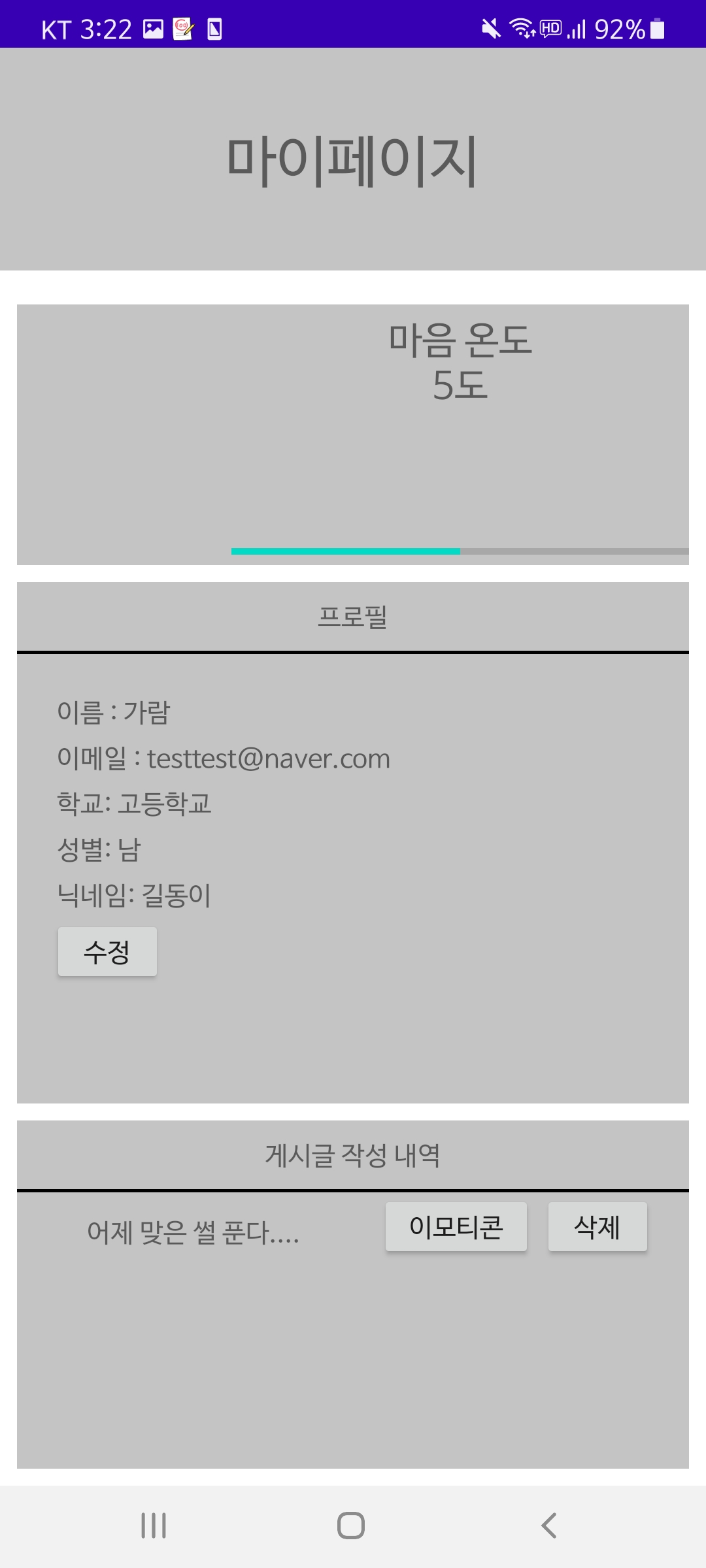
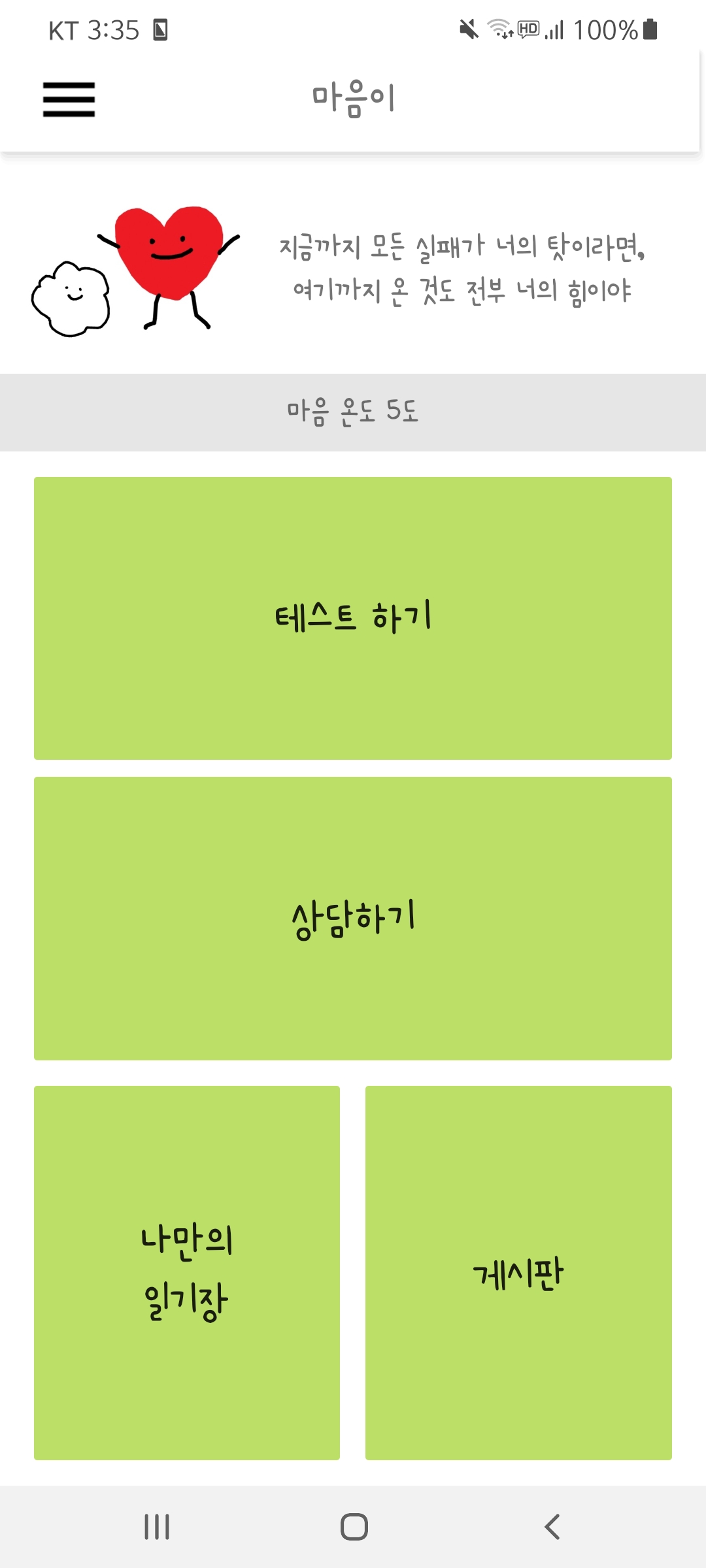
4. 메인 화면 랜덤 문구 리스트 추가
- strings.xml에 string-array의 item들로 랜덤 문구 리스트를 저장하고 랜덤으로 출력하게 함

현재 진단테스트 점수에 따라 결과 상세 내용을 출력하고,
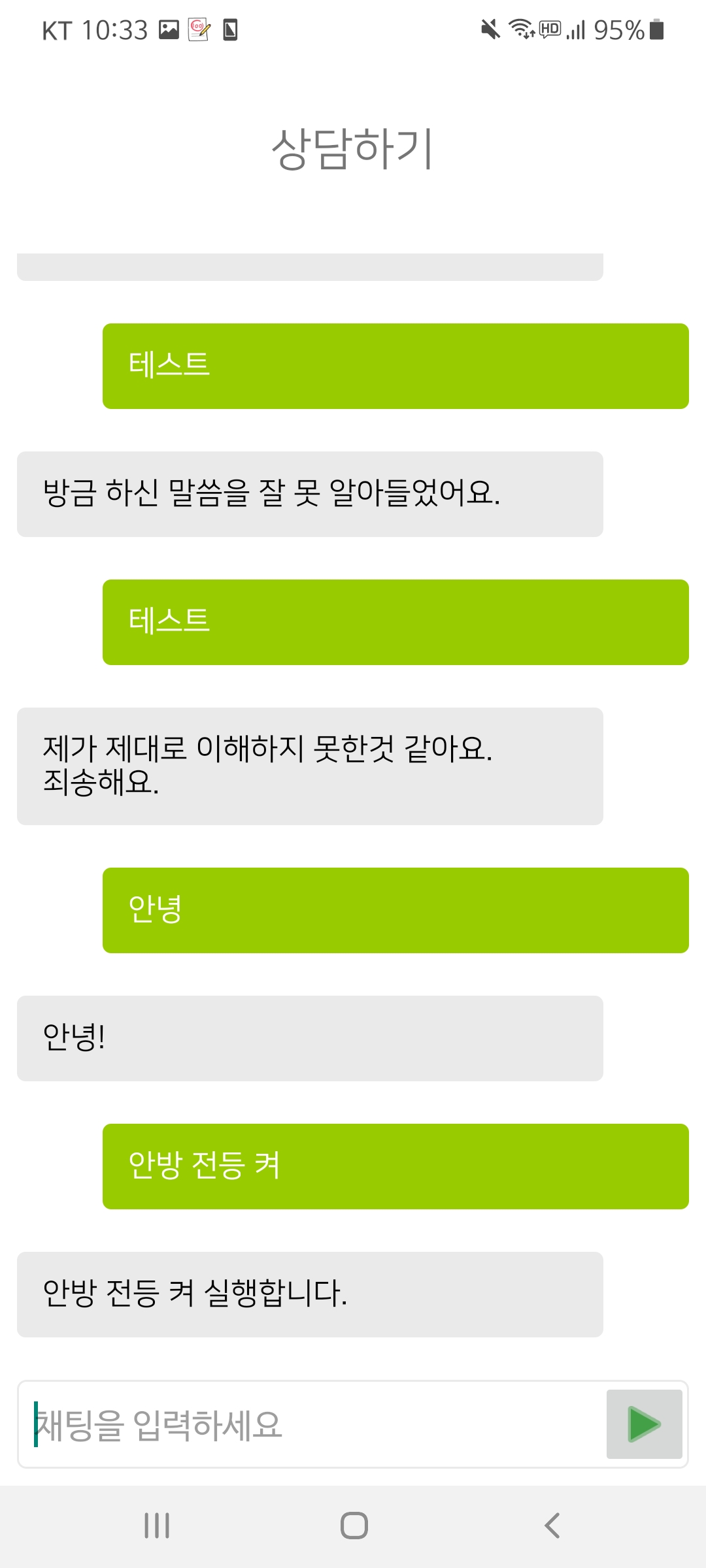
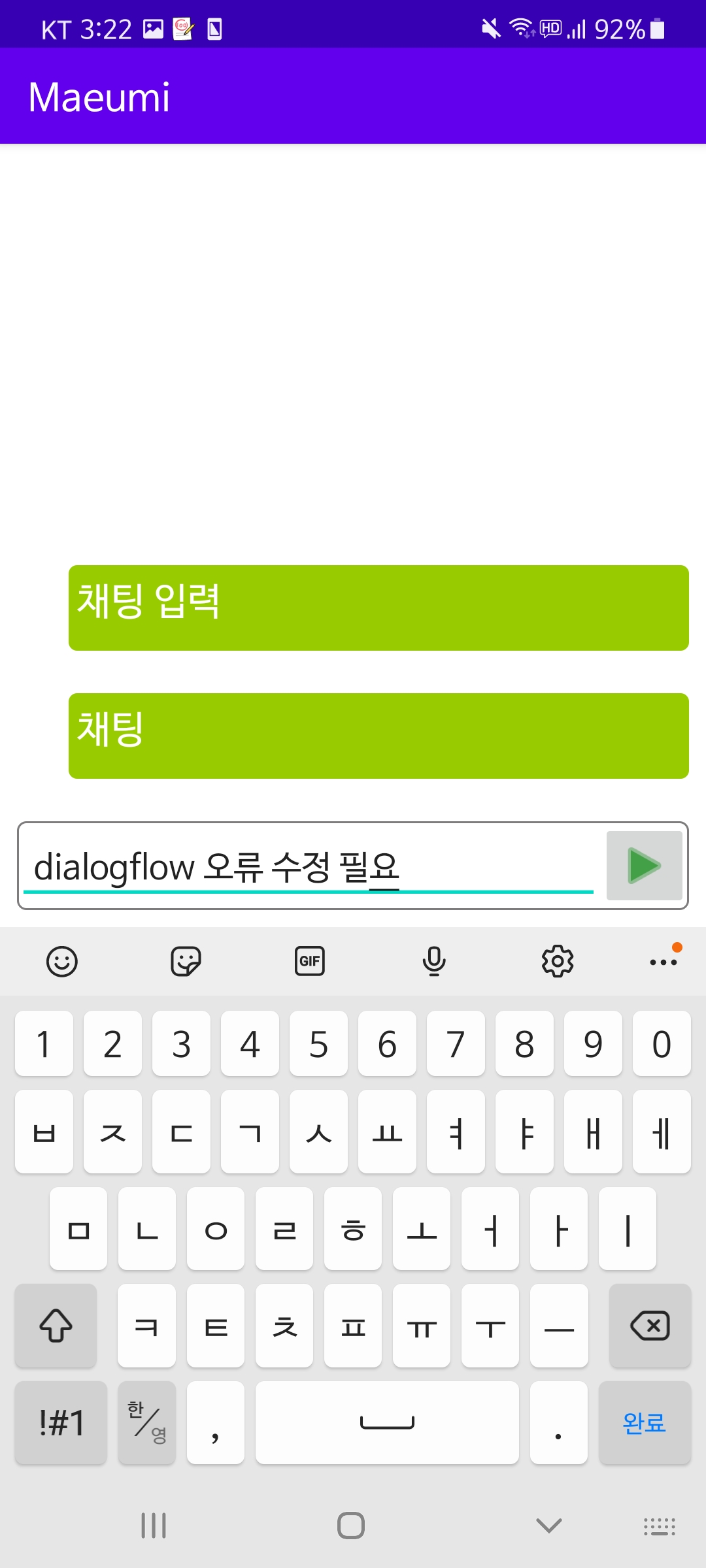
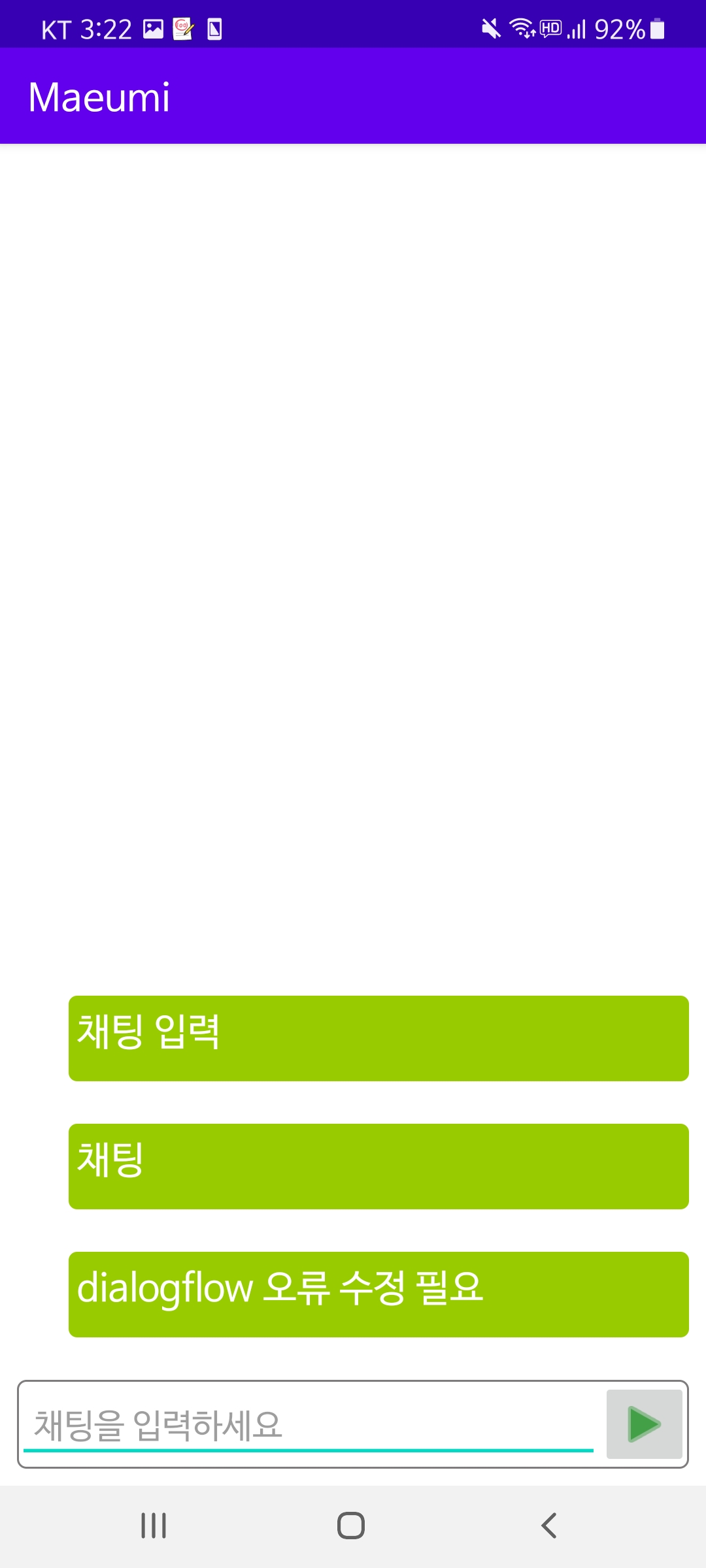
1:1 채팅에서 dialogflow에 작성된 인텐트에 따라 상담을 진행할 수 있는 상태이다.
테스트 결과와 챗봇 내용을 구성하고 dialogflow에 옮기기까지 많은 시간이 걸렸을 것 같은데
이것을 무사히 끝낸 팀원들에게 박수를 보낸다👏👏👏... 덕분에 앱의 완성도가 한층 높아진 것 같다!

7월 한달간 앱의 많은 기능들을 구현했다.
이제 8월에는 교화 프로그램을 통한 마음 온도 조정, 기능 제한, 앱 디자인 보완 등을 중점적으로 다루면 될 것 같다.
'[한이음 ICT 멘토링] > 개발 일지' 카테고리의 다른 글
| 2021.08.06 개발 일지 (마음 온도 산출, 마음 채우기 안내, 메인화면 디자인 보완) (0) | 2021.08.09 |
|---|---|
| 2021.08.01 - 08.02 개발 일지 (로딩 화면 DB 데이터 조회 문제 해결, 챗봇에서 일기장으로 이동) (0) | 2021.08.02 |
| 2021.07.24 개발 일지 (댓글 개수 표시, 익명게시판 댓글 영역 제거) (0) | 2021.07.30 |
| 2021.07.19 개발 일지 (게시판 공감 기능 추가, 사이드바 구현, 채팅 날짜 표시) (0) | 2021.07.20 |
| 2021.07.14 - 7.15 개발 일지 (로그아웃 기능 구현) (0) | 2021.07.17 |